Z czego składa się dobra karta produktu?
Karta produktu vs Strona z detalem produkt
WAŻNE INFO: Po angielsku i w programowaniu Product Card to miniaturka produktu widoczna na listach produktów. Z tą myślą stworzyłem tego posta. Dopiero później okazało się, że karta produktu po polsku to podstrona z detalami produktu. Jak w Google grafice wpiszesz Product Card, to zobaczysz miniaturki, a jak wpiszesz Karta Produktu, to zobaczysz strony z detalami produktu. #bezsensu
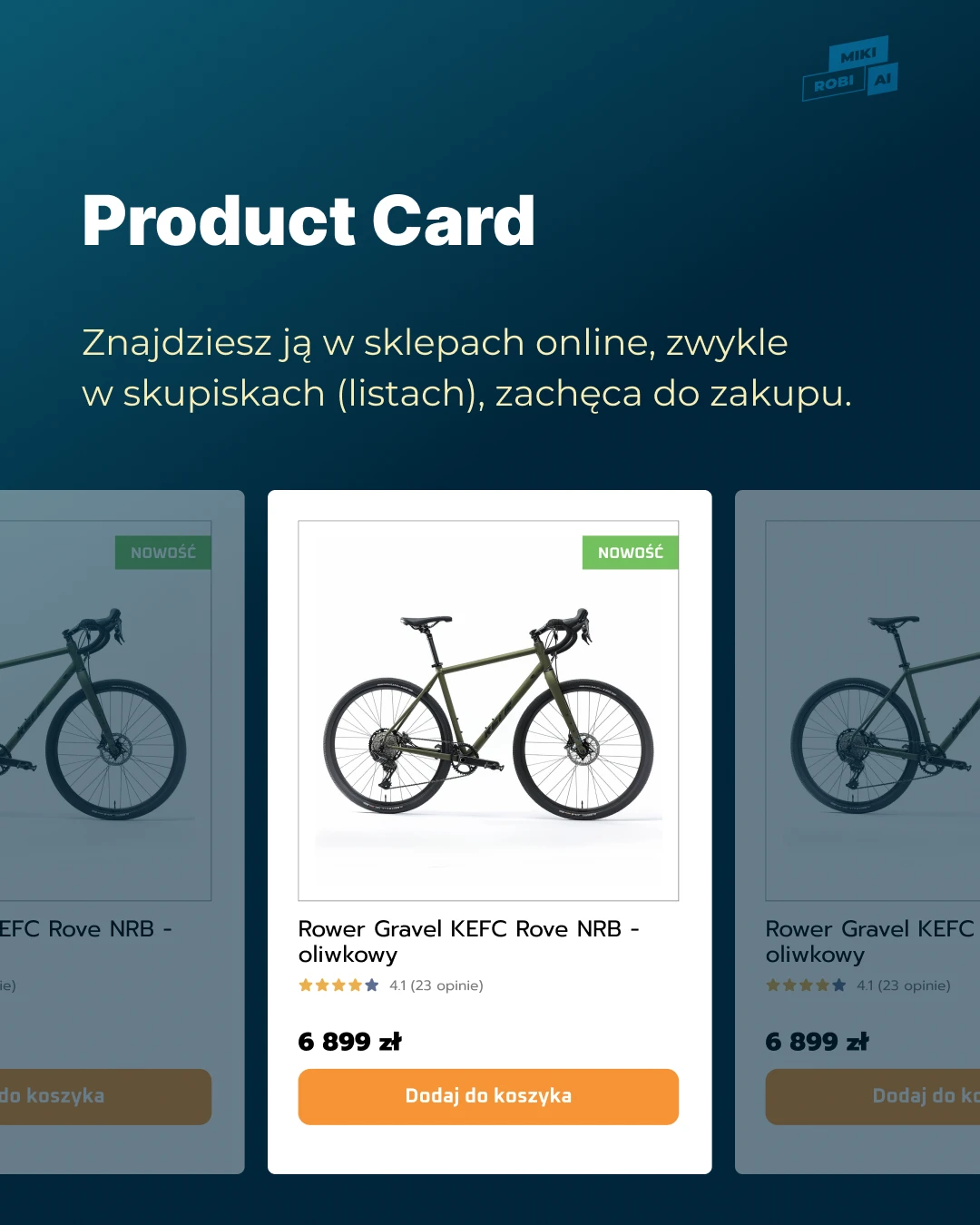
Jak zrobić dobry Product Card?
Nie ma jednego wzoru na karty, to zależy od branży sklepu i wartości, które chcesz przekazać na pierwszy rzut oka. Dla sklepów spożywczych mleko to mleko, znasz ten produkt, więc możesz mieć od razu przycisk "dodaj do koszyka" z wybieraniem ilości. Możesz zrezygnować z funkcji "porównaj produkt" na karcie.
Ale w sklepie z modą, może zamiast przycisku "dodaj do koszyka" na miniaturce, warto pokazać dostępne rozmiary lub alternatywne kolory. Zwykle nie kupujesz 3 marynarek, więc wybieranie ilości jest zbędne. Ostatecznego wyboru ubrania dokonasz na stronie z detalami produktu. Tam też wybierzesz rozmiar czy kolor i klikniesz "dodaj do koszyka".
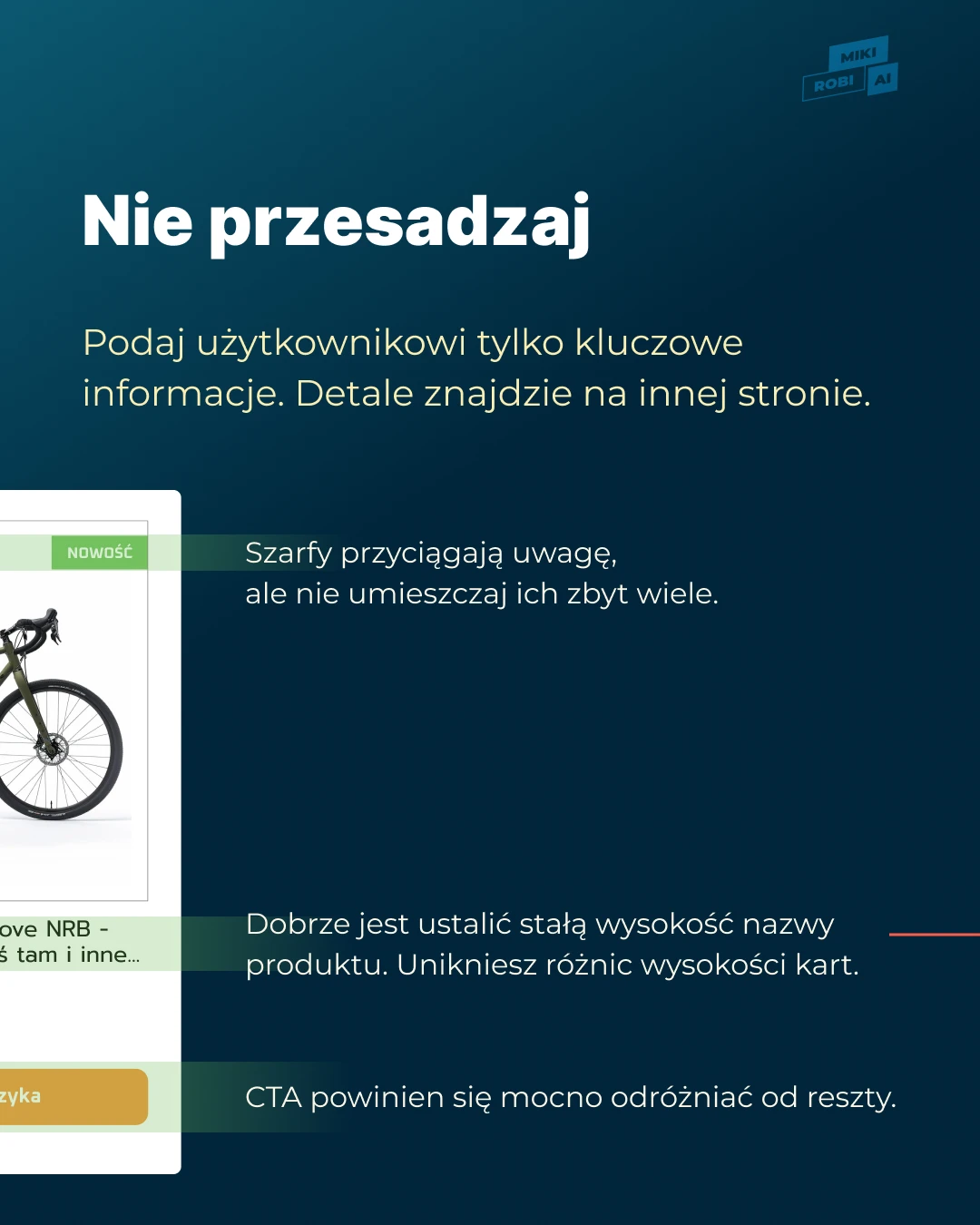
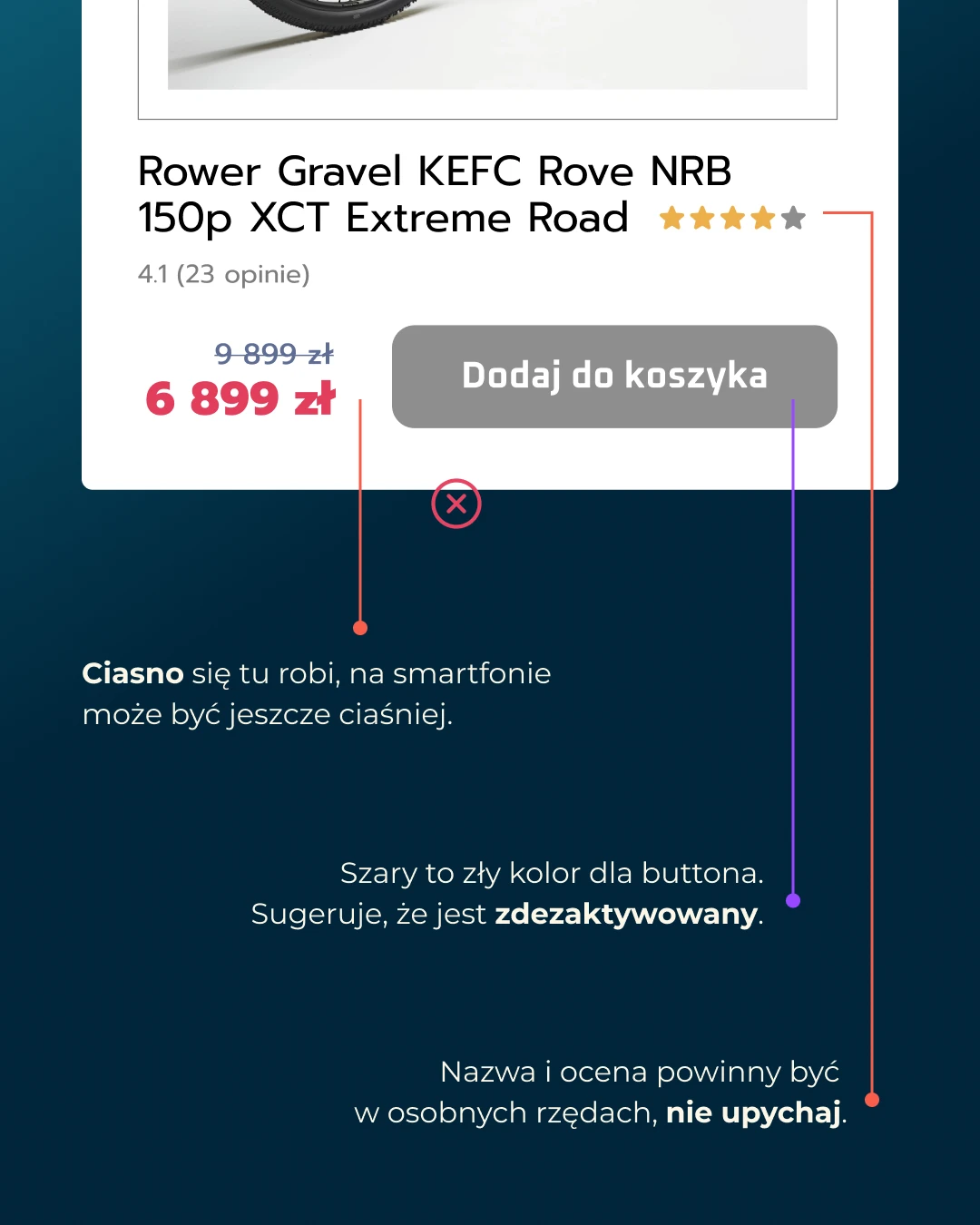
Najlepsza rada ode mnie to żeby nie upychać za dużo na karcie. Jest tam mało miejsca i zwykle jest dość wąsko. Dlatego nie upychaj elementów na styk obok siebie, tutaj dużo lepiej się sprawdzi flow w rzędach - jedna informacja na rząd.
Z czego składa się karta produktu?
Karta produktu powinna mieć:
1. Ładne zdjęcie produktu na białym tle. To już jest standard. Lifestylowe zdjęcia częściej przynoszą więcej problemów, niż zachęcają do zakupu.
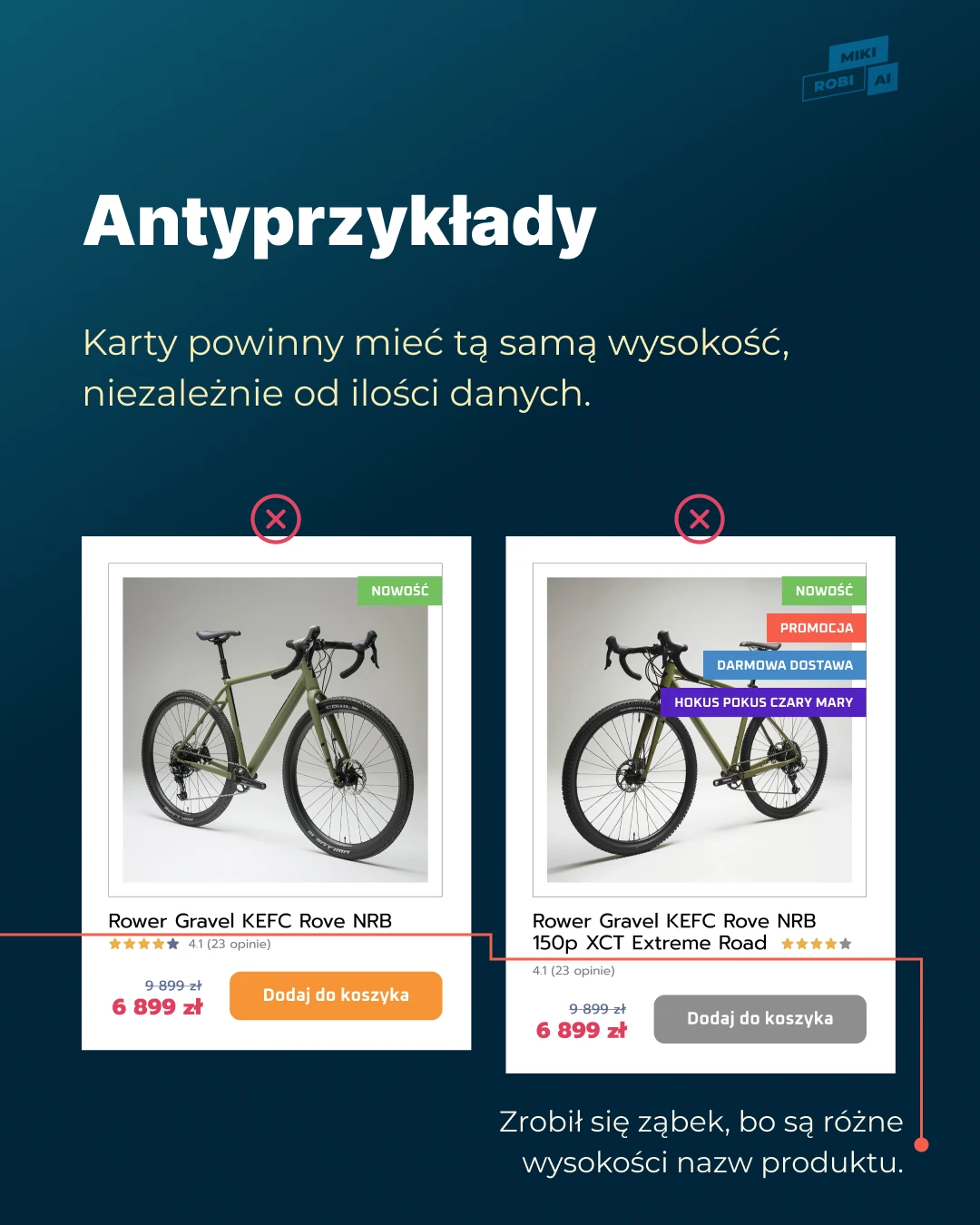
2. Pełną nazwę produktu. Ustal wysokość nazwy produktu, żeby uniknąć różnych wysokości kart na listach. Przykładowo ustaw na sztywno, że nazwa produktu zajmuje 2 linie, jak będzie krótsza nazwa, to pojawi się więcej białego, a jak dłuższa nazwa to się obetnie na końcu... (wielokropkiem).
3. Cenę. Duża, wyraźna i łatwa do odczytania. Jeżeli jest promocja, pokaż przekreśloną cenę. Do tego warto ogarnąć Omnibusa
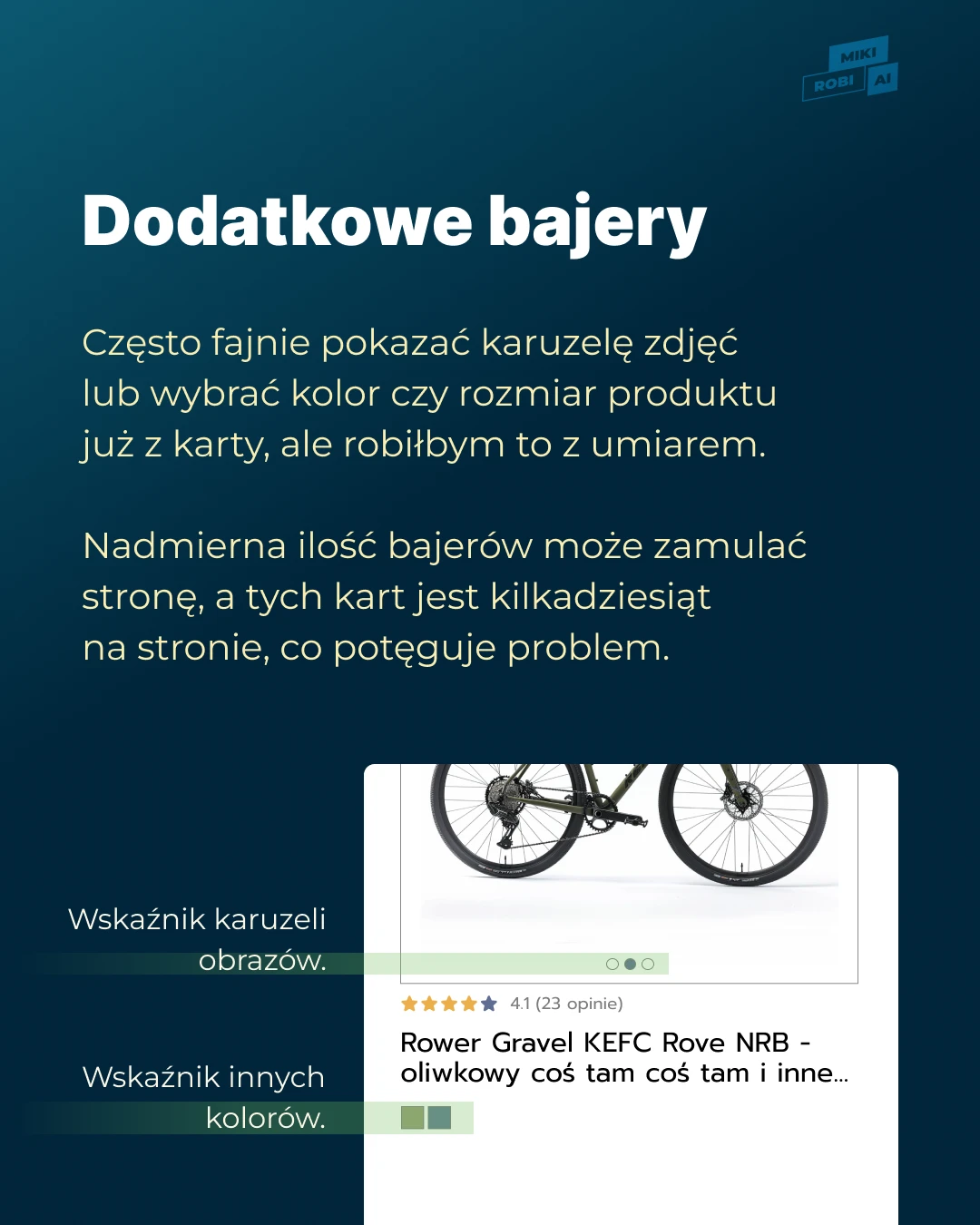
Reszta elementów na karcie np. opcja porównania, szarfy ze statusami, dostępne kolory, przycisk do zakupu czy darmowe dostawy, to już są bajery, które trzeba dobrać w zależności od branży.
Błędy w projektowaniu karty produktu
Tylko nie przesadzaj z ilością dodatkowych informacji / funkcji na tych małych kartach. One nie mają zastąpić strony z detalem produktu, tylko zachęcić, by odwiedzić stronę produktu w celu znalezienia pozostałych informacji.
Popatrz na to z punktu widzenia programisty i systemu. Do tej karty trzeba pobrać obraz(y), powiązane kolory, rozmiary, zrobić karuzele lub wybieranie ilości. To wszystko 24 lub więcej razy! Zwykle tyle kart widzimy na raz na liście produktów.
Jeżeli masz wrażenie, że strona z kartami produktów zamula, to być może właśnie z tego powodu.
Na dziś to tyle, ale chyba wypadałoby powiedzieć jeszcze o mikrointerakcjach, wydajności i tematach SEO związanych z kartami. Ale to może na inny dzień.