Skeuomorphism
Skeumorfizm - od greckiego “skeuos”, czyli narzędzie i "morphḗ" czyli kształt.
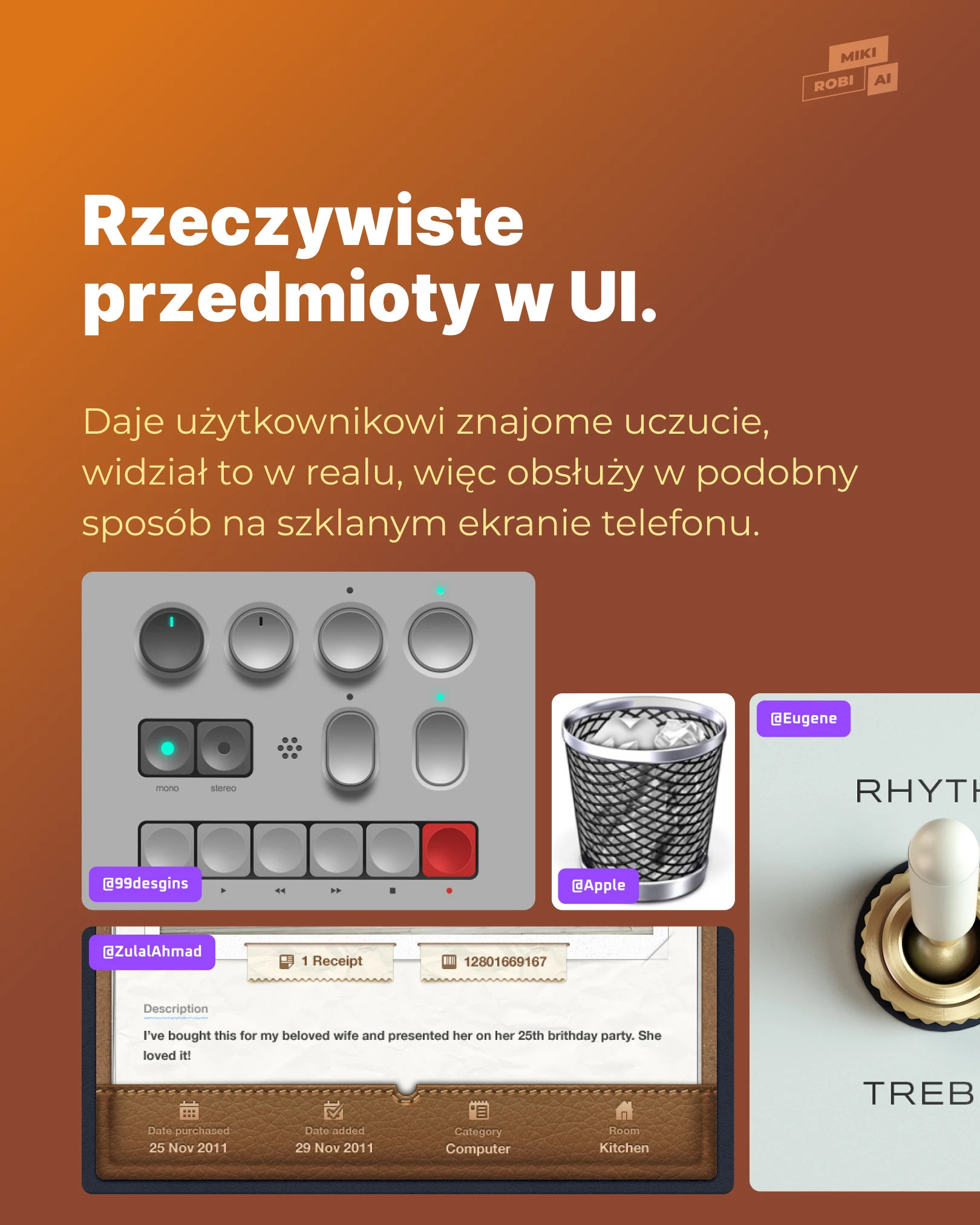
To projektowanie, które naśladuje wygląd rzeczywistych przedmiotów w świecie cyfrowym. Książkowy przykład to kosz na śmieci na pulpicie, w którym znajdują się pliki, które chcemy wyrzucić. Ale także dodanie dźwięku migawki oraz chwilowe mrugnięcie ekranu smartfona, gdy robimy nim zdjęcie, aby emulować znajome doświadczenie z używania lustrzanki.
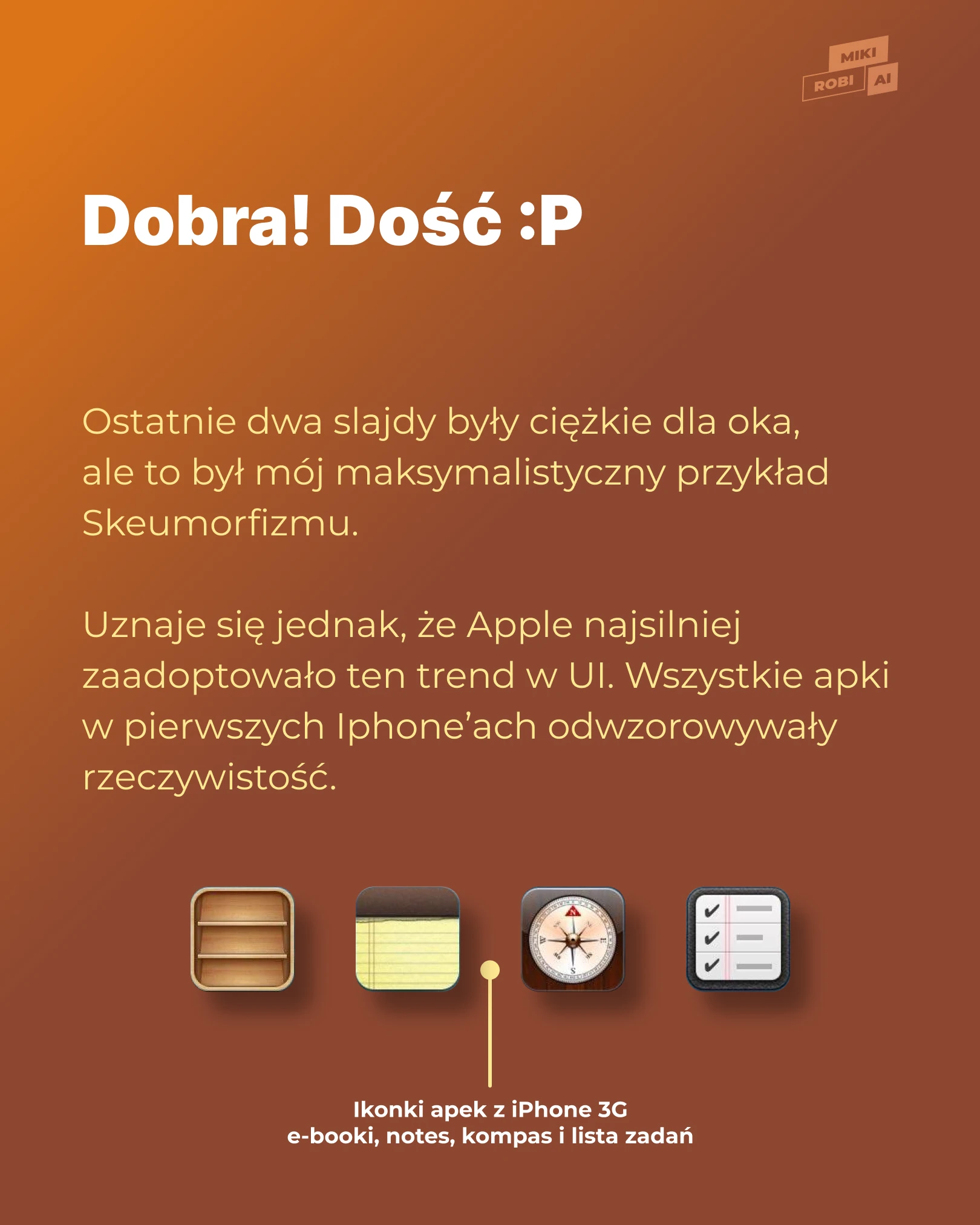
Ten trend, no może nie trend, bardziej nurt w designie, zdobył większą popularność wraz z pierwszymi iPhone’ami. Na pulpitach widzieliśmy ikony, które przedstawiały drewniane regały (apka do e-booków), czy słynny czarno-pomarańczowy wygląd kalkulatora.
Flat Design vs. Skeumorfizm
Jedną z największych zalet designu naśladującego prawdziwy świat jest to, że dla użytkownika jest to znajome, widział coś podobnego w realu. Apka dyktafon, która ma tylko czerwone kółko na czarnym tle, mało nam mówi. A taka sama apka z wielkim mikrofonem na środku sprawia, że z daleka widzimy i domyślamy się, co ona robi.
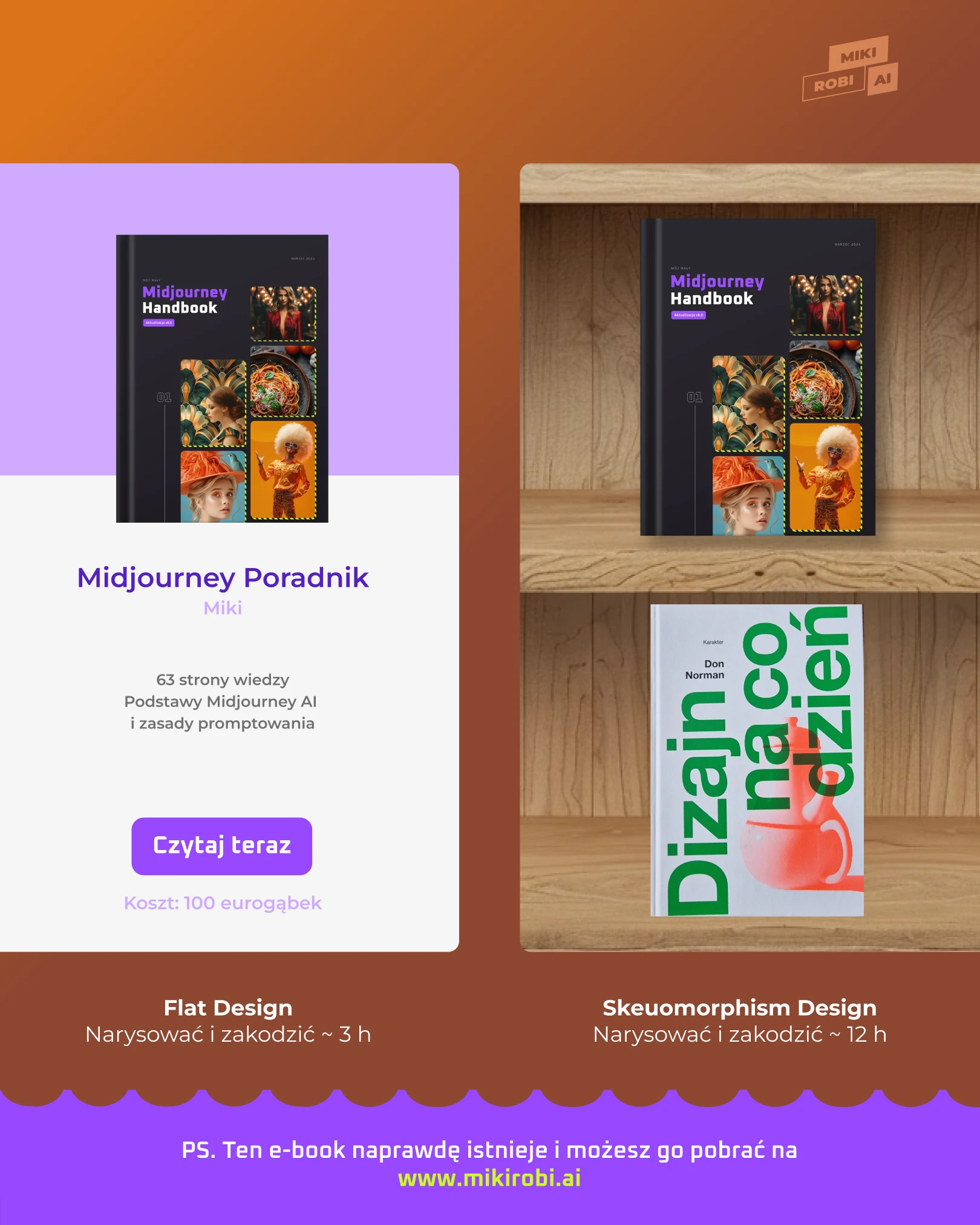
Ale takie symulowanie realiów w designie wymaga czasu. Dużo dłużej przygotowuje się materiały graficzne, trzeba szczególnie zwracać uwagę na światłocień i ogólnie sprawić, żeby ten przedmiot był dość fotorealistyczny, ale też pasujący do świata cyfrowego. Już nie wspomnę o świecie programowania, gdzie zrobienie flat prostokąta w wybranym kolorze to kwestia kilku sekund, a stworzenie à la drewnianego regału do prezentacji książek to nawet kilka godzin pracy.
Flat design skupia się na usuwaniu metafor i dekoracji z designu i sprowadzania do prostej symboliki i schematów. Tak, aby użytkownik najsprawniej dotarł do swojego celu. Jedni mówią, że to minimalizm, inni mówią, że to leniwy design. Tak jak mówią o Skeumorfizmie, że to przepych i kicz.
Neomorfizm vs. Skeumorfizm
Nowy gracz dołącza do gry. Niczym Szymon, który chce pokazać trzecią drogę... ;) Neomorfizm to takie połączenie flat z elementami skeuo. Często w bieli z mocnym naciskiem na miękkie cienie. Ten design troszkę wygląda, jakby elementy były wypychane przez warstwę plastiku. Czasami mówię na to listek (blister) z APAP-u, bo właśnie przypomina takie białe, plastikowe opakowanko jak po lekach.
Myślałem, że jeszcze się coś dzieje w temacie neomorfizmu, ale podczas researchu do tego posta kilka artykułów mówiło, że to moda, która tak szybko, jak się pojawiła, tak szybko zniknęła. W sumie nie kojarzę strony w realu, która używa tego typu designu. Są też głosy, że Material UI z Google (którego niestety nie lubię wizualnie) ma cechy skeumorfizmu, bo ma mocne cienie i zasady nakładania kart na siebie, aby imitować prawdziwe kartki.
W pigułce: Flat design skupia się symbolice i płaskim designie, skeumorfizm to dość przesadne elementy graficzne, które odwzorowują wygląd i zachowanie przedmiotów z prawdziwego świata. A Neomorfizm znajduje się gdzieś pomiędzy. Chce być minimalistyczny, ale ze smaczkiem intensywnych (ale miękkich) światło cieni.