Nie wiem czy też tak miała/eś, że każdy z branży mówił Ci żeby nauczyć się złotej proporcji, bo to jedyny słuszny sposób na robienie loga. Myślałem, że te kreseczki i linie robi się po skończonym designie, żeby to tak “technicznie i cool” wyglądało. #młodyigłupi
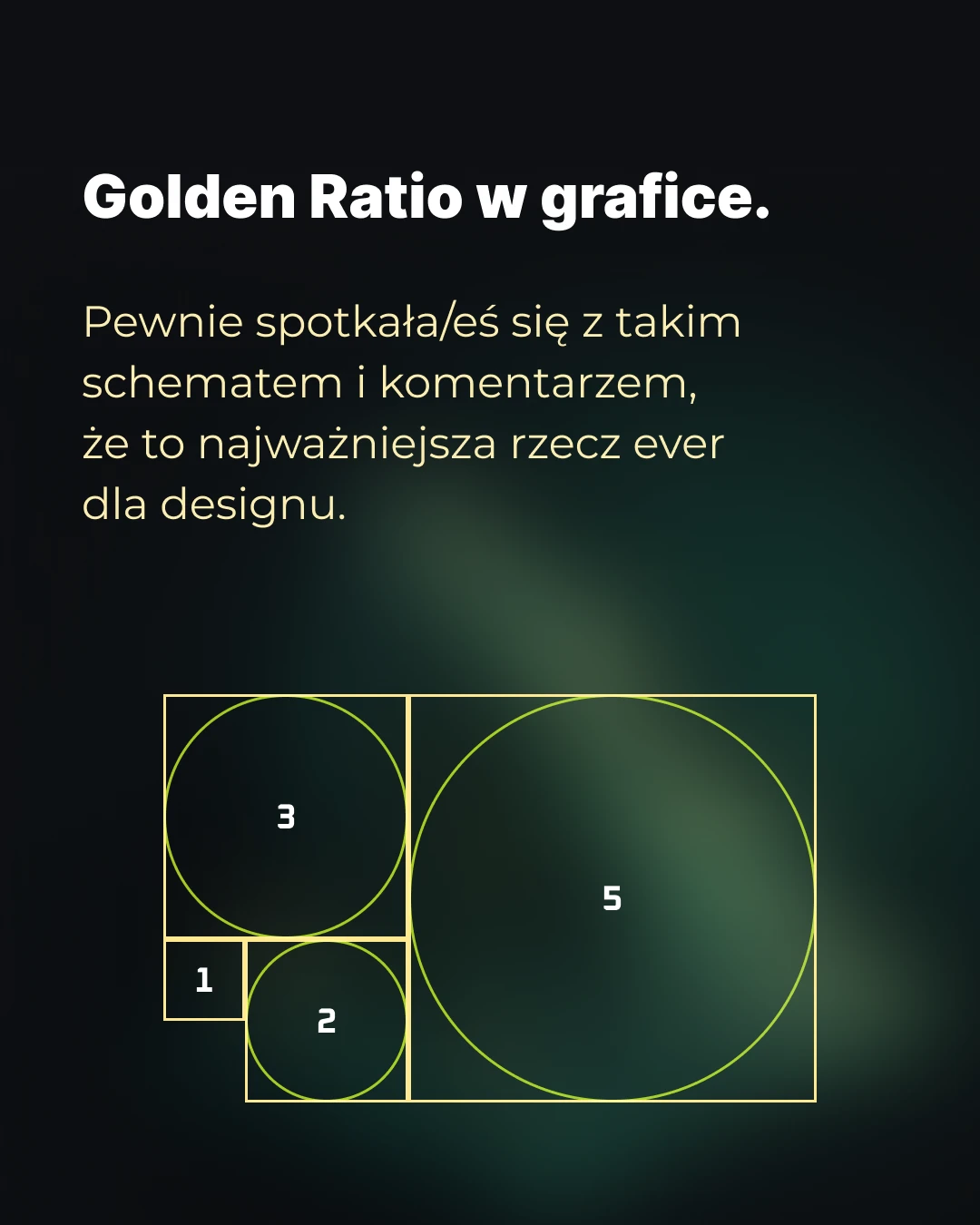
Co to jest złoty podział? Jak użyć ciągu Fibonacci
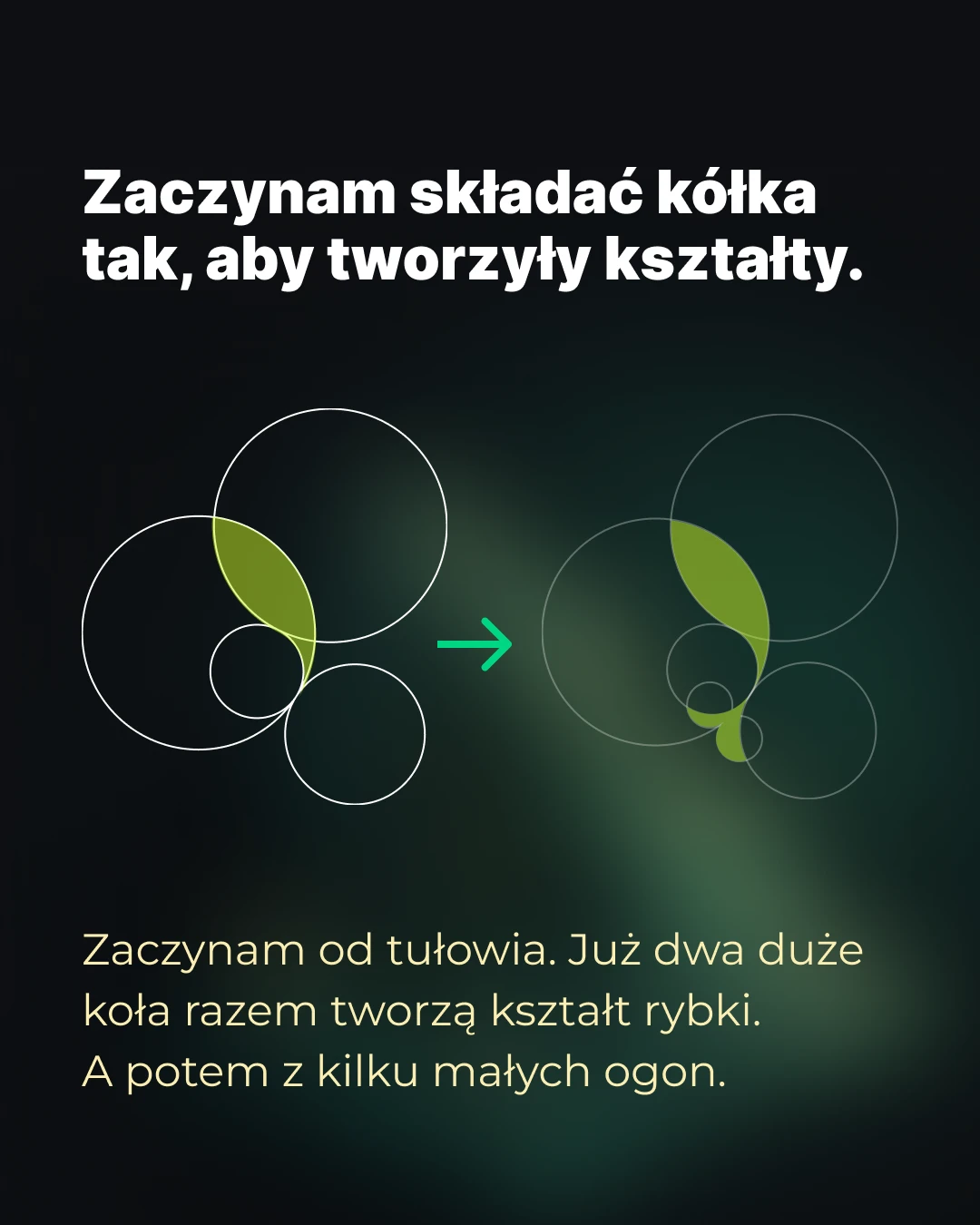
Bardzo długo zajęło mi zajarzenie, o co w ogóle chodzi w tych Fibonaczach i innych Ajnsztajnach. W któryś dzień po prostu kliknęło. Akurat pracowałem nad bardzo geometrycznym i kwadratowym sygnetem. Ucieszyłem się, gdy kwadraciki zaczęły pasować do siebie idealnie jak klocki LEGO. Okazało się, że nieświadomie korzystałem z Golden Ratio.
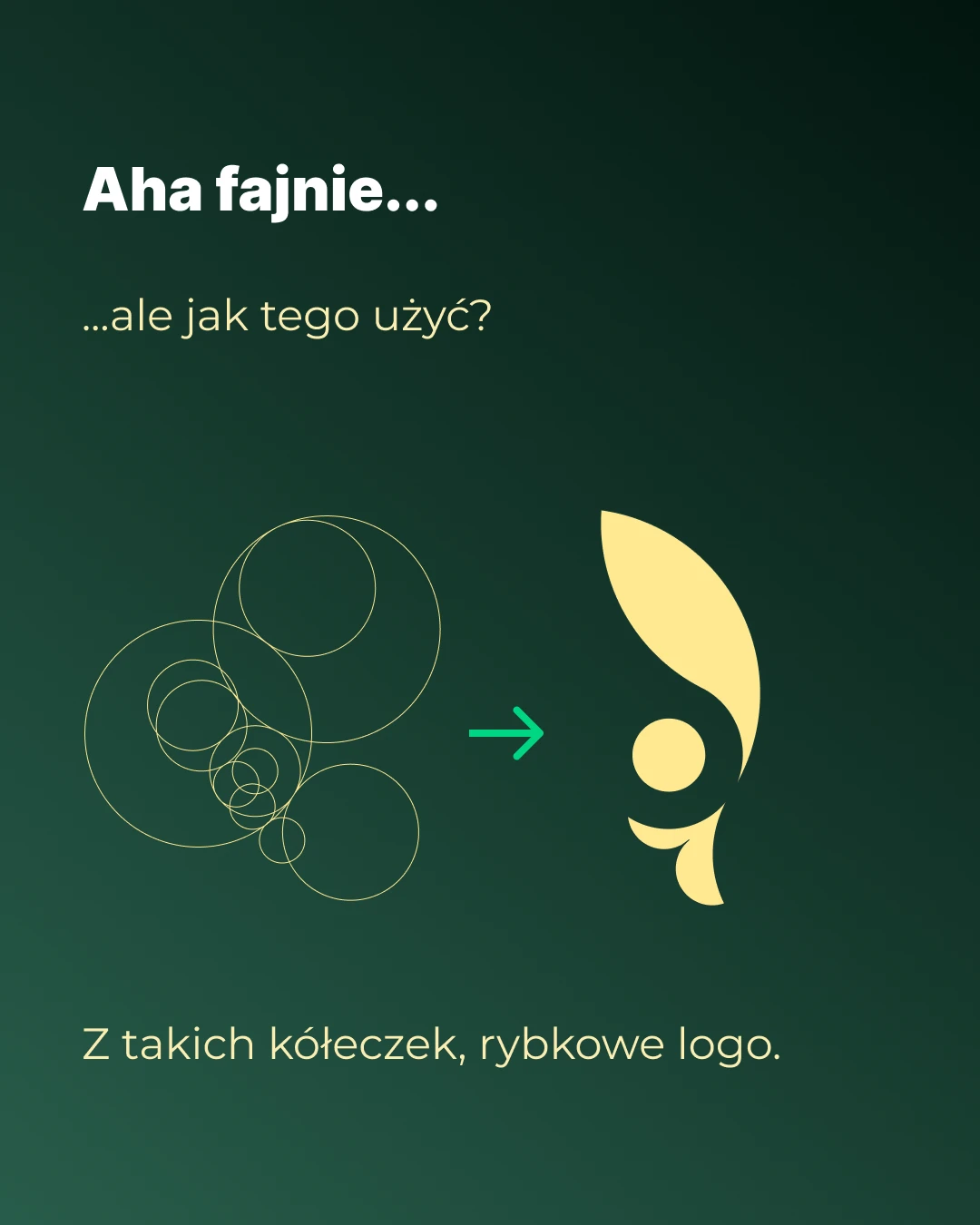
Jak mogłem tworzyć loga bez tego asa w rękawie? Przewińmy parę lat do przodu. Przyznam, że nie zawsze używam tego schematu. Do sygnetów często się przydaje, ale do logotypów już nie zawsze. Dla przypomnienia “logo to znak graficzny składający się z sygnetu (ikonki jak “fajka” Nike) i logotypu (tekstu jak “Nike”). Razem stanowią logo. Logotyp to najczęściej font, więc rzadko kiedy jest budowany wg złotego podziału. W szczególności, jeżeli logotyp jest pisany odręcznie.
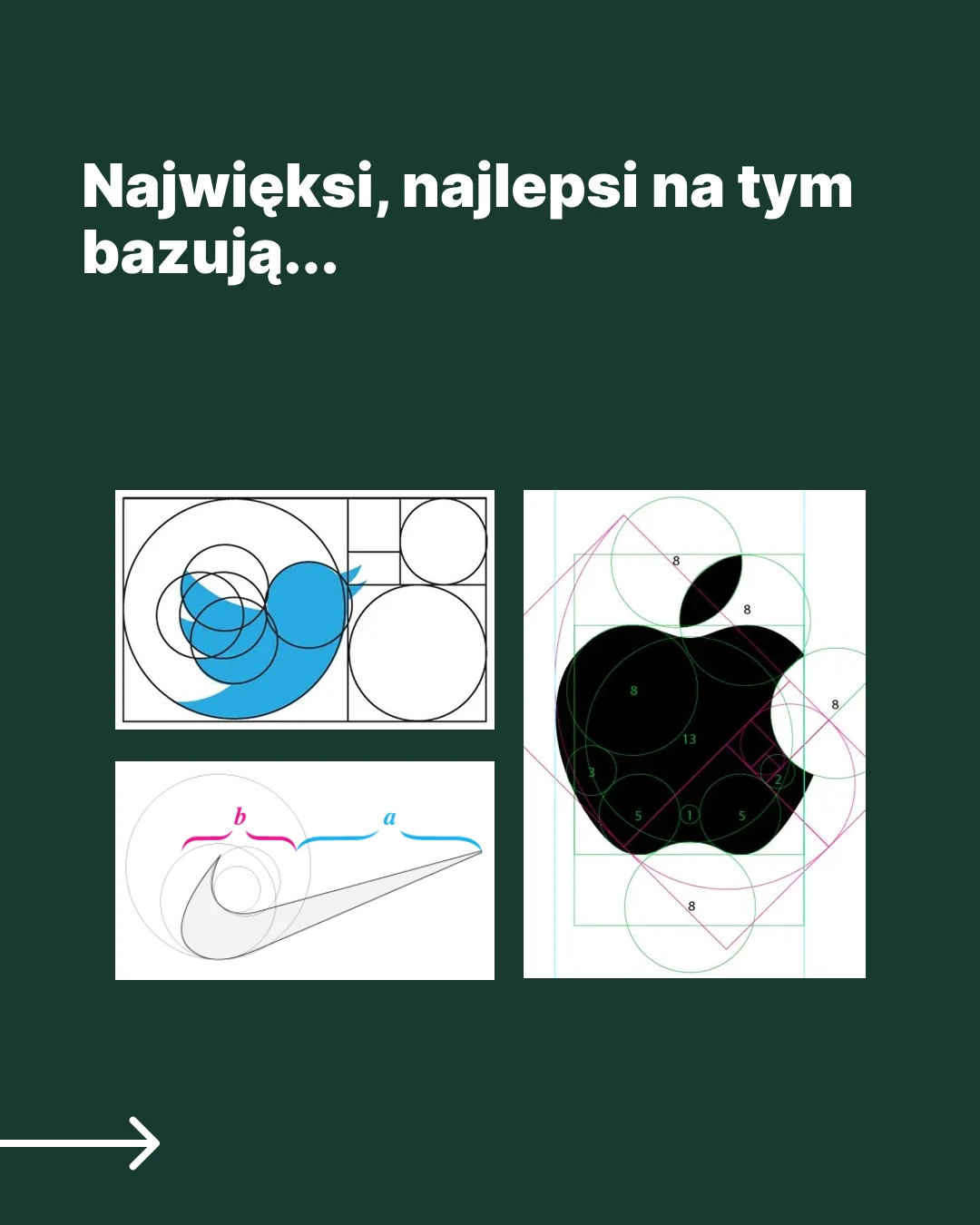
Złoty podział daje nam piękne designy
Internet mówi, że korzystanie z Golden Ratio daje estetyczne kompozycje, balans i dobre proporcje. Zachęcam do wypróbowania tego schematu. Jeżeli mój statyczny post nie wyjaśnił idei, to na YouTube jest kilka fajnych filmików, które po kolei pokazują, jak powstaje sygnet z Golden Ratio. Może stworzę też kiedyś reels-a i pokażę :)
Kiedyś myślałem, że grafika do UI czy logo, to artystyczna dziedzina. Jest wręcz przeciwnie. Jeżeli chcesz osiągnąć piękne rezultaty, to należy podejść do tego systematycznie i technicznie. Dzięki za uwagę.