Heja! Mam update!
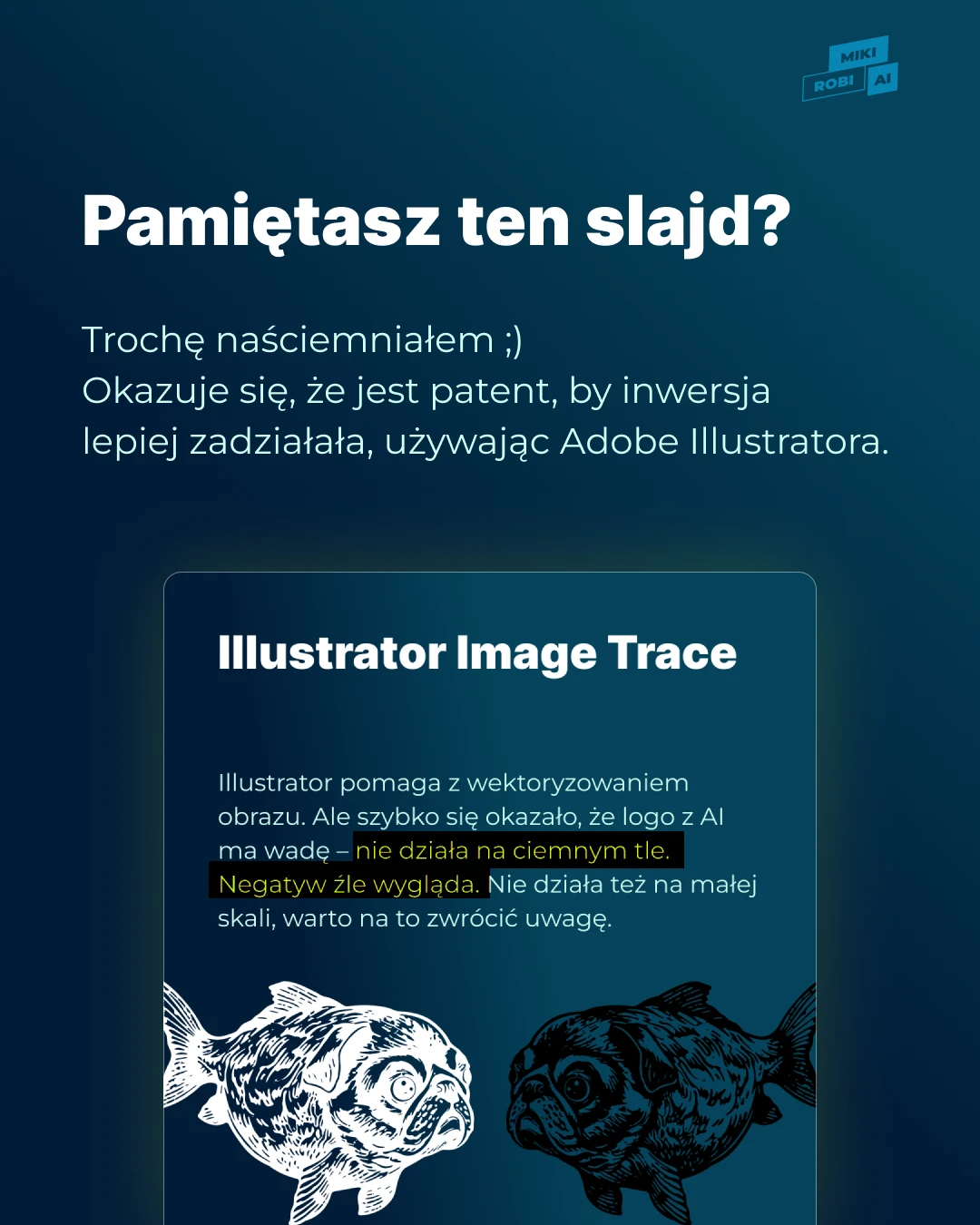
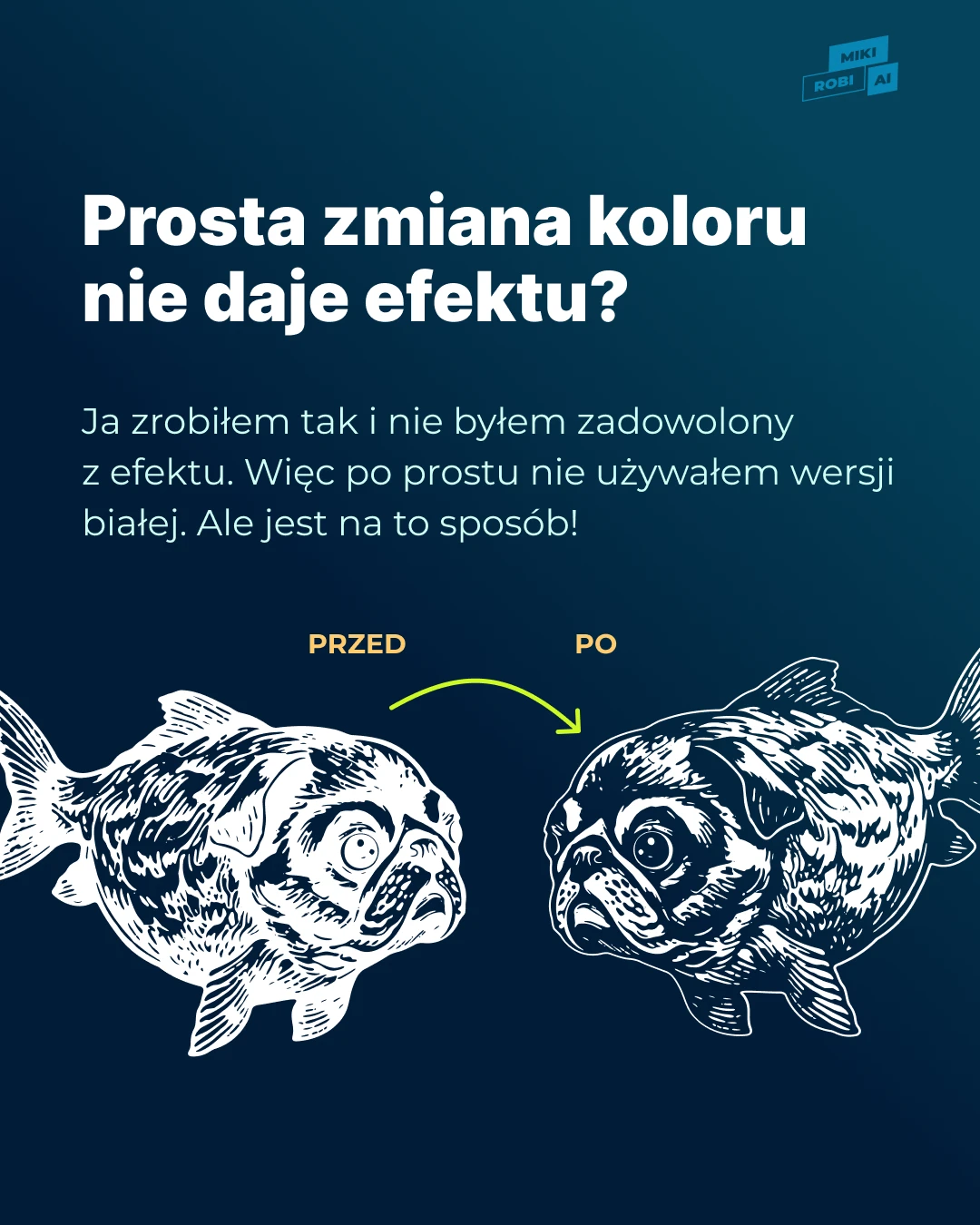
A to oznacza, że musiałem gdzieś naciągnąć prawdę. Otóż w moim brandingu o mopsiku miałem sytuację, że logo, które zrobił AI i ja lekko podrasowałem nie działało, jak zmieniałem mu kolor na biały.
Rozwiąż problem z logotypami
Jeżeli też masz takie problemy ze swoim logiem, możesz skorzystać z takiego patentu w Adobe Illustratorze. Pewnie w innych narzędziach wektorowych znajdzie się coś podobnego.
Jak dobrze zrobić inwersję logo?
W zasadzie musisz z pustych przestrzeni w logotypie zrobić wypełnienie. A robisz to tak:
1. Dodaj obrys
Potrzebujemy zamknąć logo w jakimś kształcie. Ja zrobiłem obrys wokół loga, który wykracza na parę pixeli i wypełniłem tło. Kolor dowolny - to będzie nasz wykrojnik. Nałóż obrys i oryginalne logo na siebie.
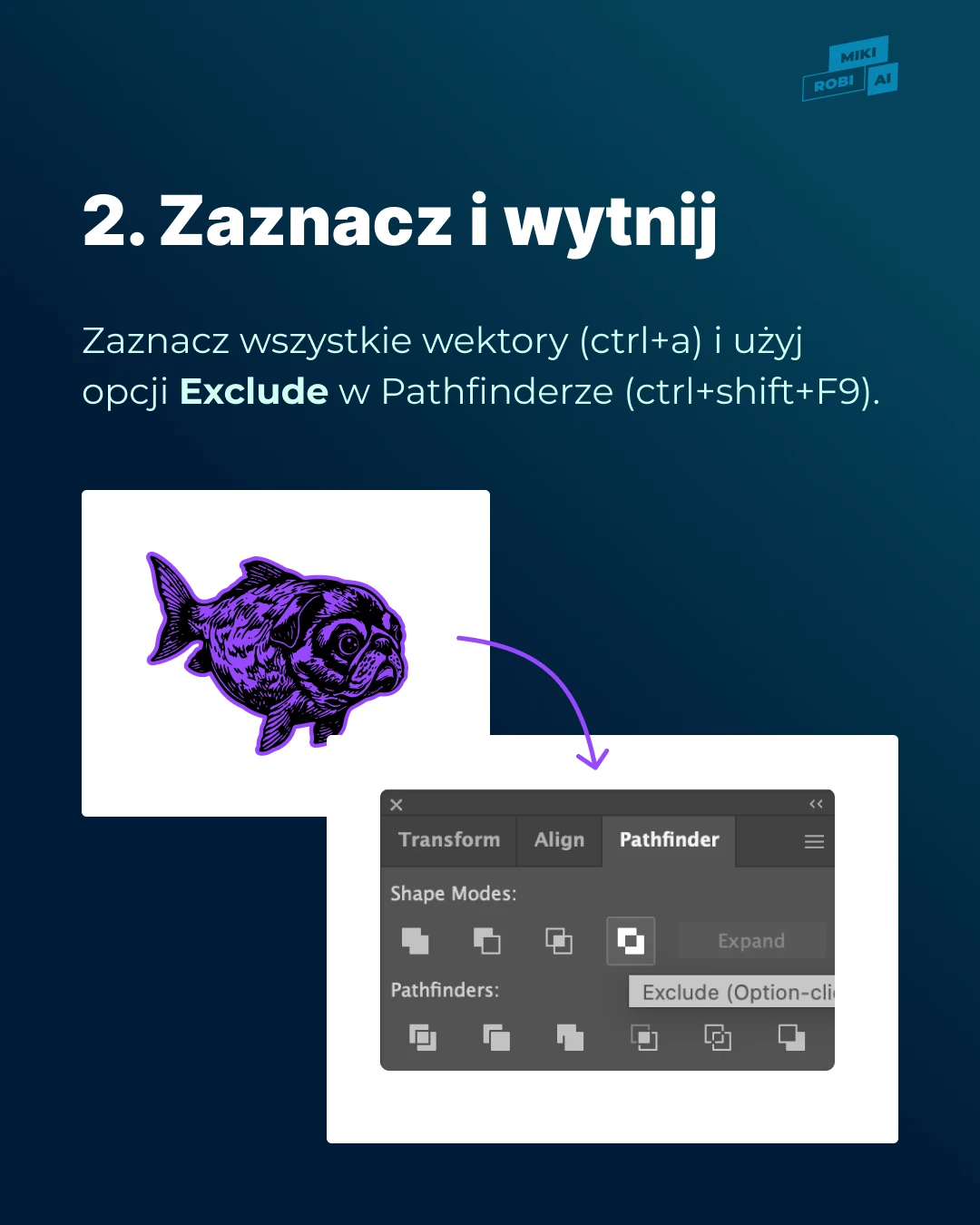
2. Odpal Pathfindera
Zaznacz wszystko (ctrl+a lub cmd+a). Jeżeli nie masz pod ręką okienka Pathfindera to (ctrl+shift+F9 lub window > pathfinder) i wybierz opcję Exclude.
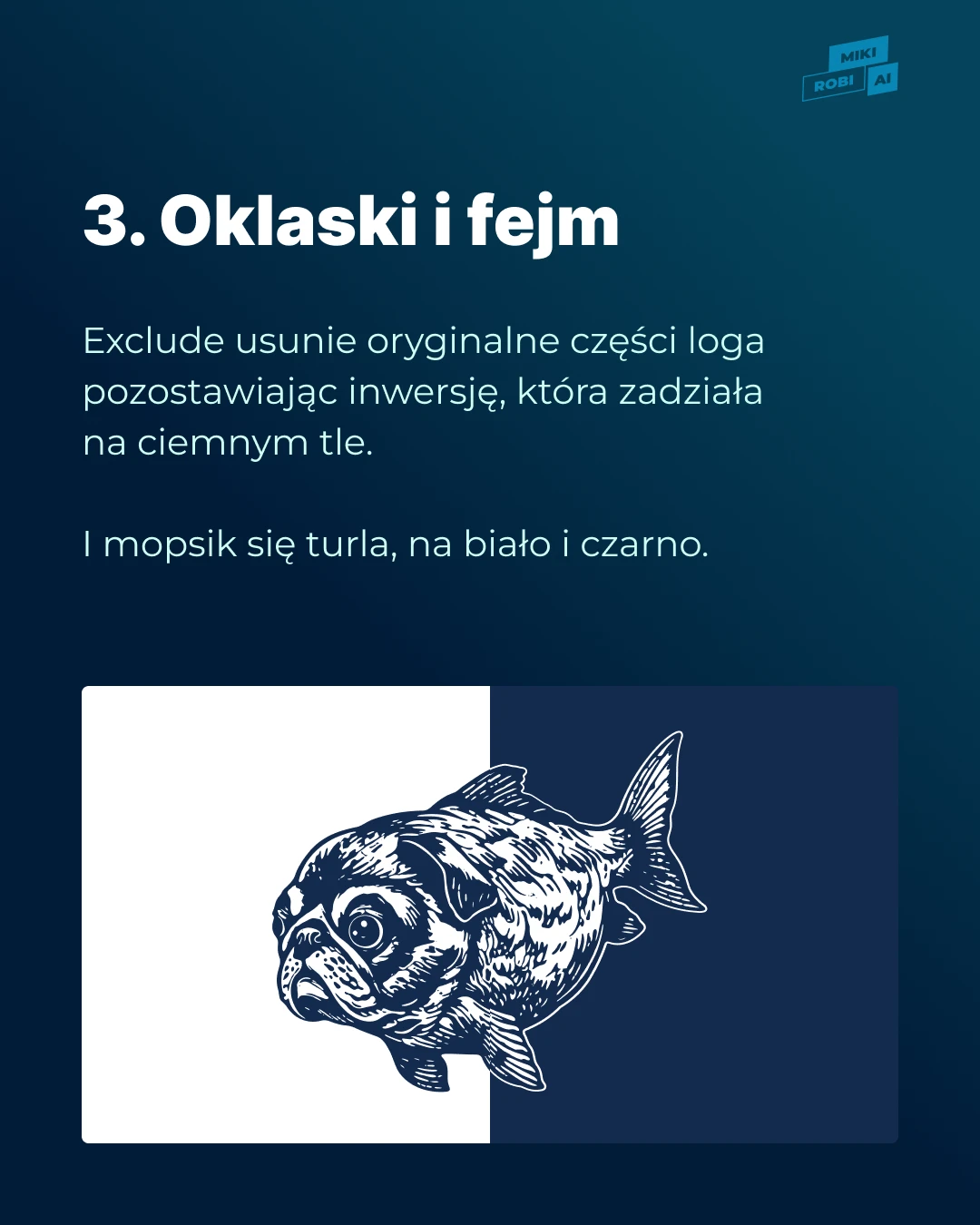
To wytnie kształty Twojego logo we wcześniej wypełnionym obrysie. Czyli inwersja.
I beng powinno już być. Ewentualnie trzeba troszkę posprzątać i poprawić niektóre elementy.
Czy to zawsze zadziała? Ciężko powiedzieć. Mogą być specyficzne kształty, które po prostu nie działają w inwersji.
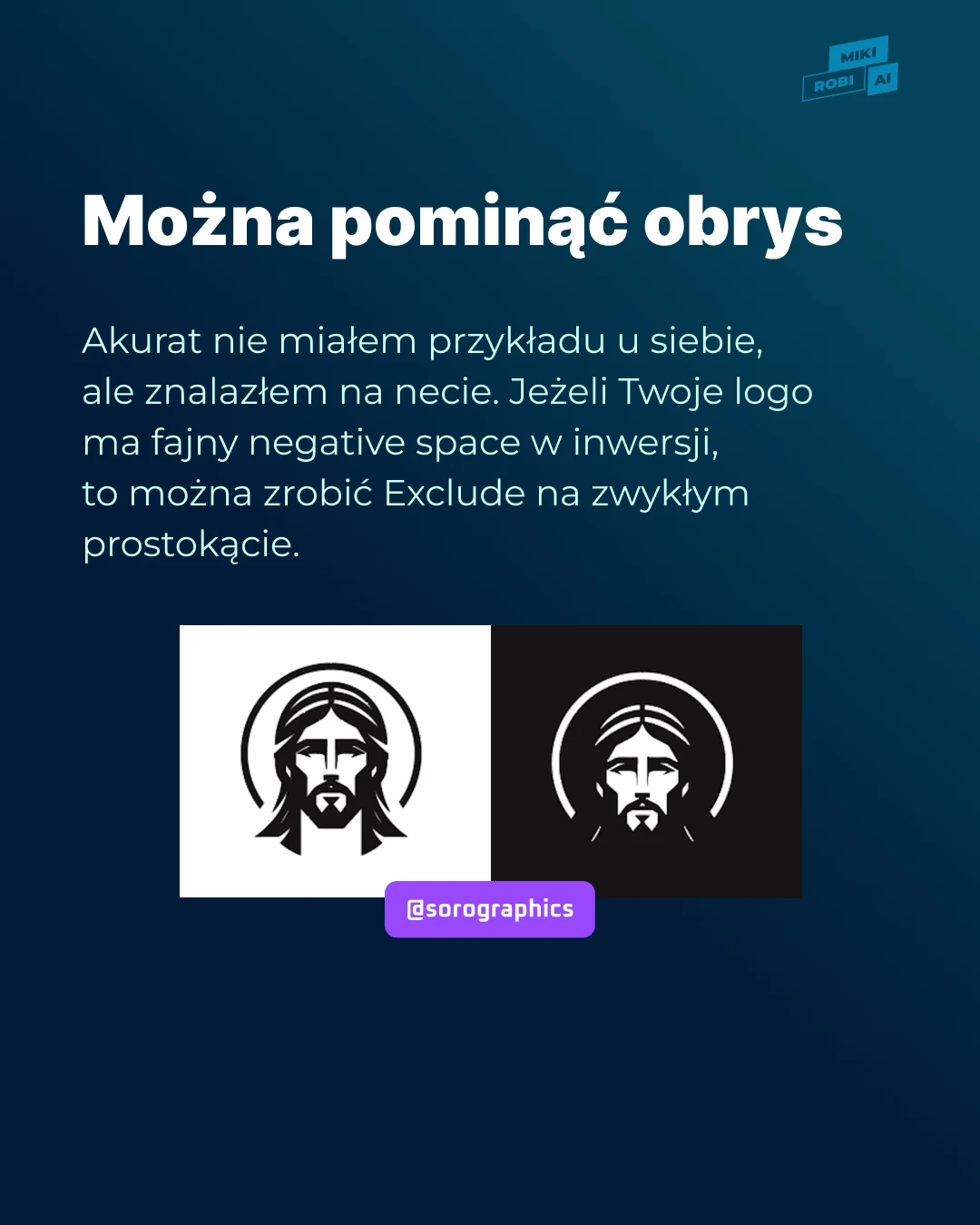
3. Możliwe, że obrys jest niepotrzebny
Jeśli Twoje logo polega mocno na negative space, to może się okazać, że bez obrysu będzie dużo lepiej wyglądać. W moim przypadku kształt rybki by zniknął, więc cienka linia w kształcie ryby podkreśla design.
Zapisz ten top tip na potem :) Może akurat się przyda.
Pozdrawiam, miłego.