JPEG vs. JPG vs. PNG Który lepszy, który gorszy, który do czego?
Jaka jest różnica między .jpg i .jpeg?
Żadna :) To taka pozostałość po systemach, które mogły mieć tylko 3-literowe formaty. W zasadzie .jpg i .jpeg to ten sam format.
.jpg jest lepszy do zdjęć
JPEG (Joint Photographic Experts Group) został stworzony właśnie pod zdjęcia i fotografie. Dlaczego? Bo używa kompresji stratnej, która jest genialnie dopasowana do tego, jak działa ludzkie oko. Dla zdjęć to idealne rozwiązanie. Mamy tam naturalne przejścia kolorów, gradient nieba, rozmycie tła - JPEG radzi sobie z tym perfekcyjnie, przy okazji masywnie redukując rozmiar pliku.
.png do ikon, webdesign i brandingu
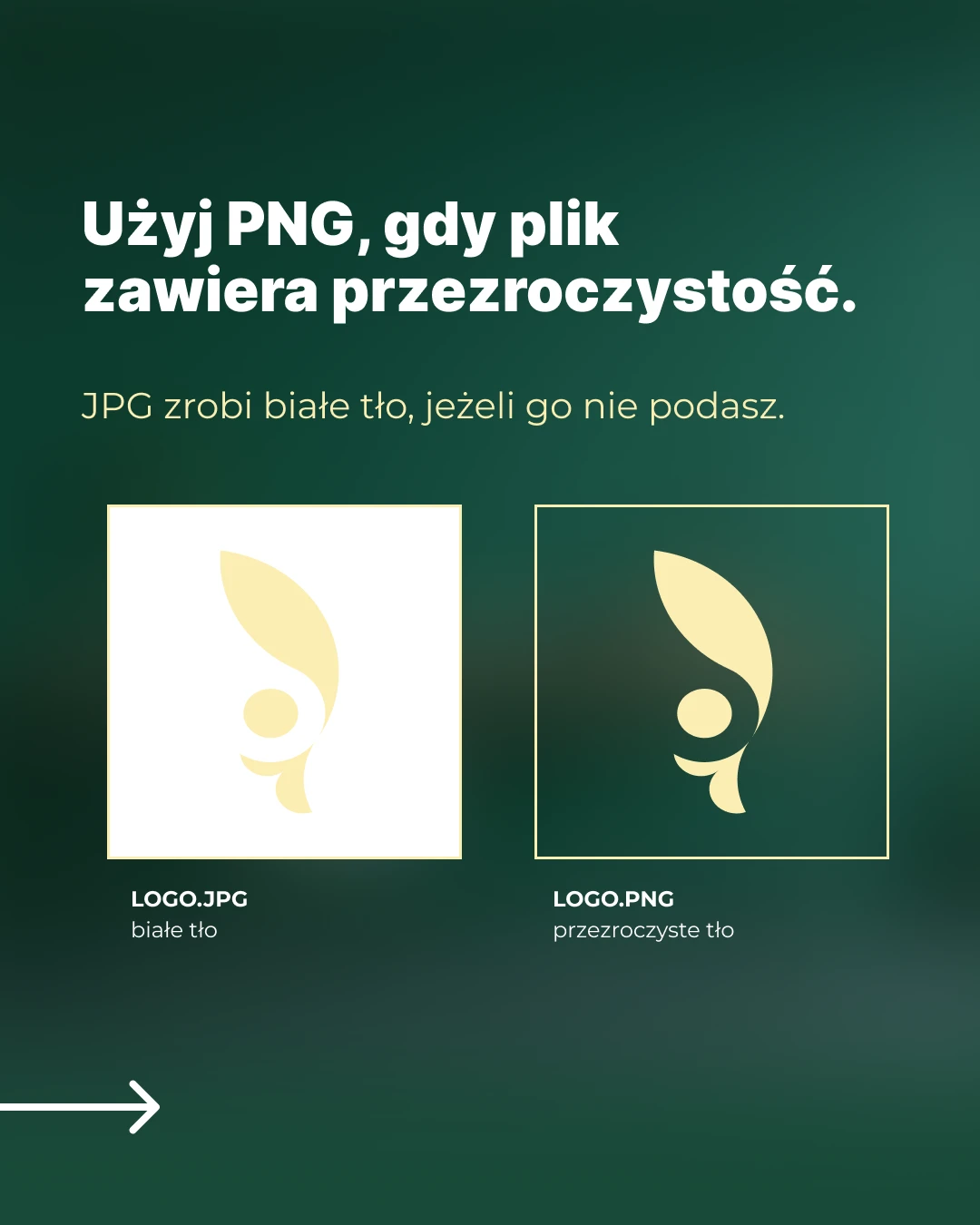
Na start podstawy. PNG może być transparentny, więc ma wiele dodatkowych zastosowań.
PNG (Portable Network Graphics) to format, który powstał jako alternatywa dla GIF-a (pamiętacie te animowane gifki?). W przeciwieństwie do JPEG używa kompresji bezstratnej - oznacza to, że żadne dane nie są tracone podczas zapisywania.
Dwa rodzaje PNG: PNG-8 vs PNG-24
PNG-8: obsługuje 256 kolorów, lżejszy, dobry do prostych grafik
PNG-24: obsługuje miliony kolorów + pełną przezroczystość (alpha channel)
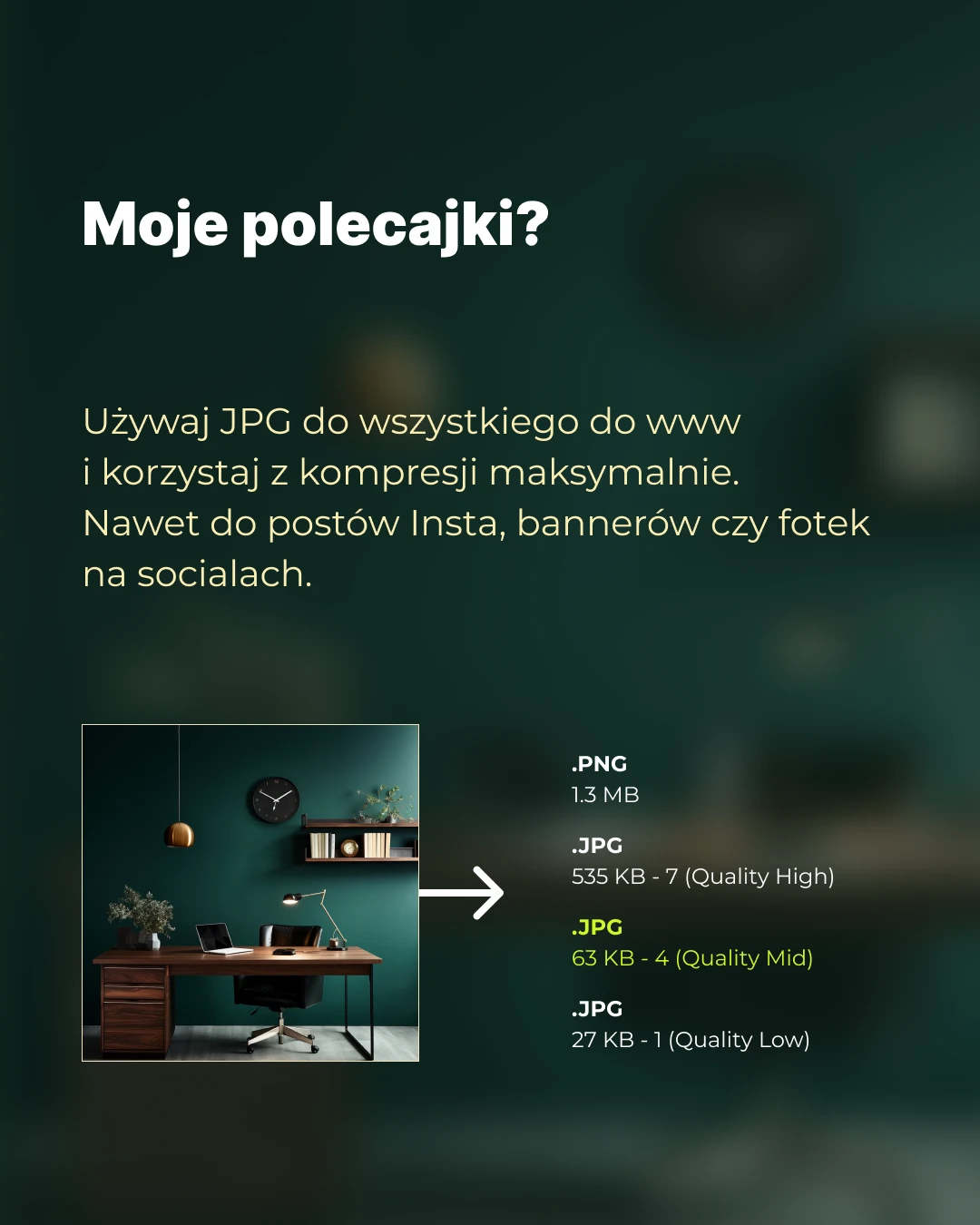
Porównanie: JPEG vs PNG w liczbach
Zasadniczo to JPG z racji większych możliwości kompresji będzie lżejszym formatem. Zauważyłem jednak, że PNG bywa lżejsze od JPG przy mniejszych plikach (rozdzielczość).
Dlaczego warto mieć lżejsze obrazy na stronie?
Dlaczego waga jest taka ważna? Bo ciężkie zdjęcia na stronie www sprawiają, że użytkownik dłużej czeka na załadowanie strony. Używasz więcej zasobów, przez co płacisz więcej, a użytkownicy się frustrują. Jako designerzy chcemy wszystko ostre jak żyleta, ale wstawiając obrazy na stronę, musimy znaleźć słodki punkt pomiędzy jakością a wagą pliku.
Jednakże najczęściej to nie graficy, tylko content edytorzy ładują na strony wielkie zdjęcia. Prosto z lustrzanki na stronę. Jedno takie zdjęcie może mieć przeszło 5 MB. 5 MB to przy takim przeciętnym necie na fonie ok. sekunda pobierania.
Pomnóż to przez liczbę zdjęć na stronie, a zrozumiesz, ile ludzie czekają na Twojej stronie. Chcę zrobić kolejny post w tej tematyce, bo są ciekawe wątki o tych bitach, skąd się biorą numerki (kody) kolorów, tryb index i jeszcze trochę.
Złota zasada: 3 sekundy
Google mówi jasno: jeśli strona ładuje się dłużej niż 3 sekundy, tracisz użytkowników. A obrazy to zazwyczaj 50-70% wagi całej strony.
Pomnóż to przez liczbę zdjęć na stronie, a zrozumiesz, ile ludzie czekają na Twojej stronie.
Jeżeli chodzi strikte o strony www, to warto przesiąść się na format webp. Więcej on nim przeczytasz tu
WebP to format od Google, który łączy zalety JPEG i PNG:
Lżejszy od JPEG o 25-35%
Obsługuje przezroczystość jak PNG
Obsługuje animacje jak GIF
Lepsza kompresja przy tej samej jakości