Czy istnieje coś takiego jak maksymalna ilość fontów w designie?
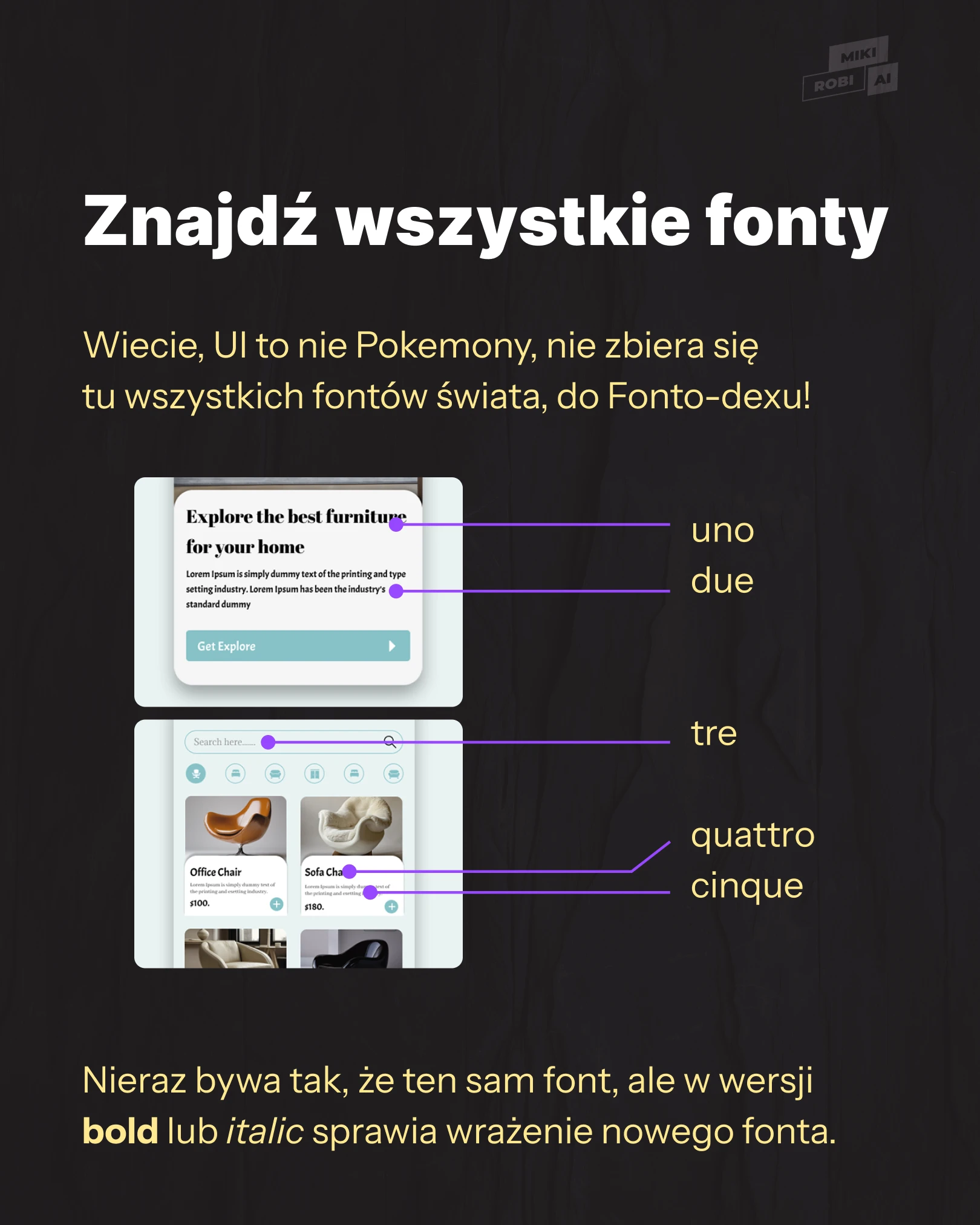
Niektórzy zdają się myśleć, że im więcej, tym lepiej – "ładuj ile fabryka dała"! Ale to ślepa uliczka. Często nawet użycie wariacji fontu, jak bold lub italic, może wprowadzić chaos i wrażenie wizualnego bałaganu. Pamiętaj, UI to nie Pokemon – nie musisz zbierać wszystkich fontów świata do "Fonto-dexu"! 😉
W tym odcinku biorę na warsztat design strony sklepikowej. Wygląda całkiem nieźle, ale – jak zwykle – da się to zrobić lepiej! Poprawki, choć subtelne, robią ogromną różnicę.
Jak dobrać font do UI designu?
Zbyt gruby font tytułowy? Źle dobrana interlinia? To tylko wierzchołek góry lodowej!
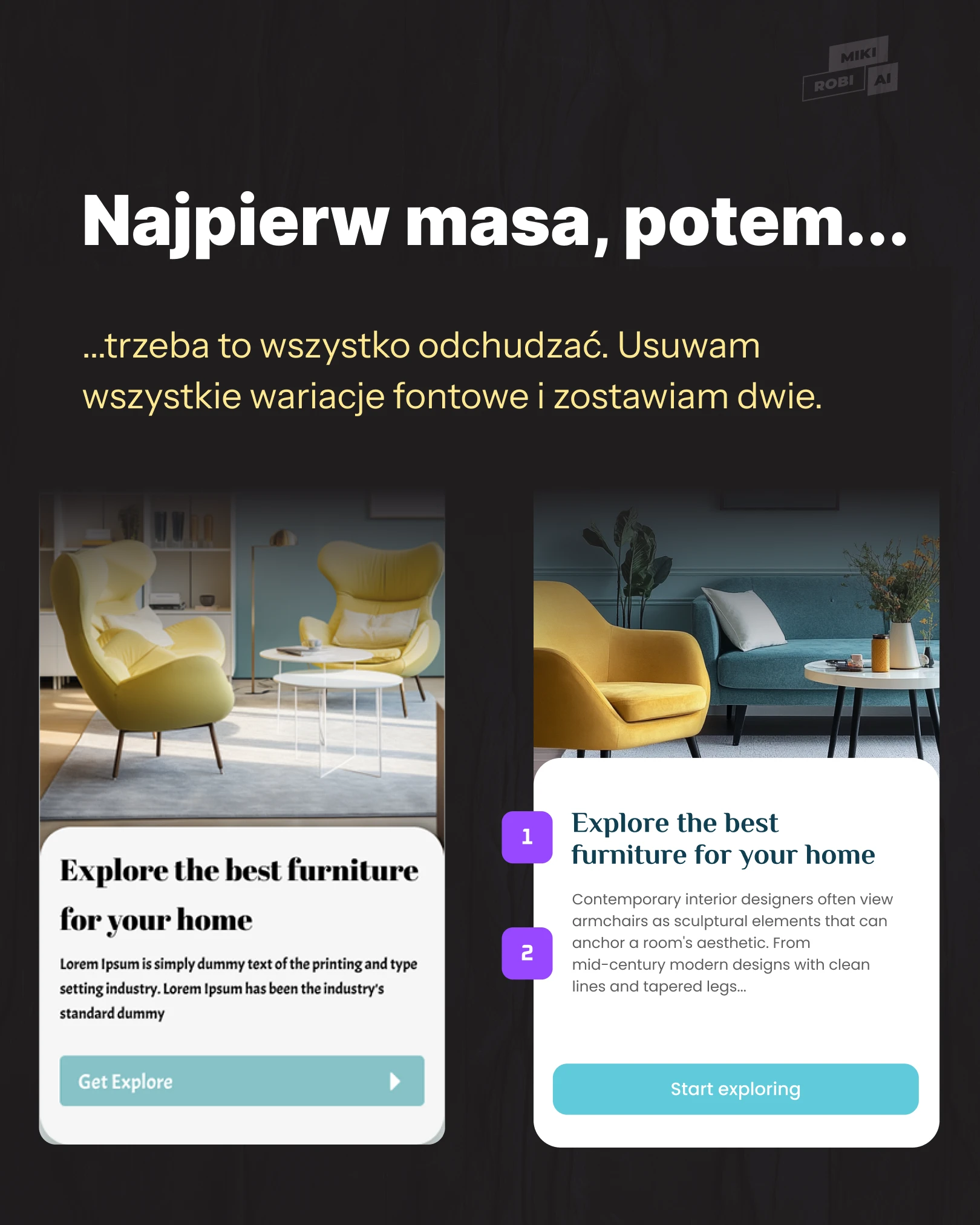
Minimalizuj ilość unikatowych fontów. Wystarczy jeden font na nagłówki i jeden na body text. Często mniej znaczy więcej! Zamiast szukać kolejnego fontu, skup się na dopracowaniu tych, które już masz.
Line height ma znaczenie! Przy dużych nagłówkach zmniejsz interlinię (około 120%), aby tekst był zwarty i czytelny.
Dla dłuższych tekstów (paragrafy, opisy) zwiększ line height do około 150%. Rozjaśnij też body text, używając jaśniejszego odcienia szarości – tekst stanie się lżejszy i przyjemniejszy w odbiorze.
Dlaczego spójność ikonek jest najważniejsze?
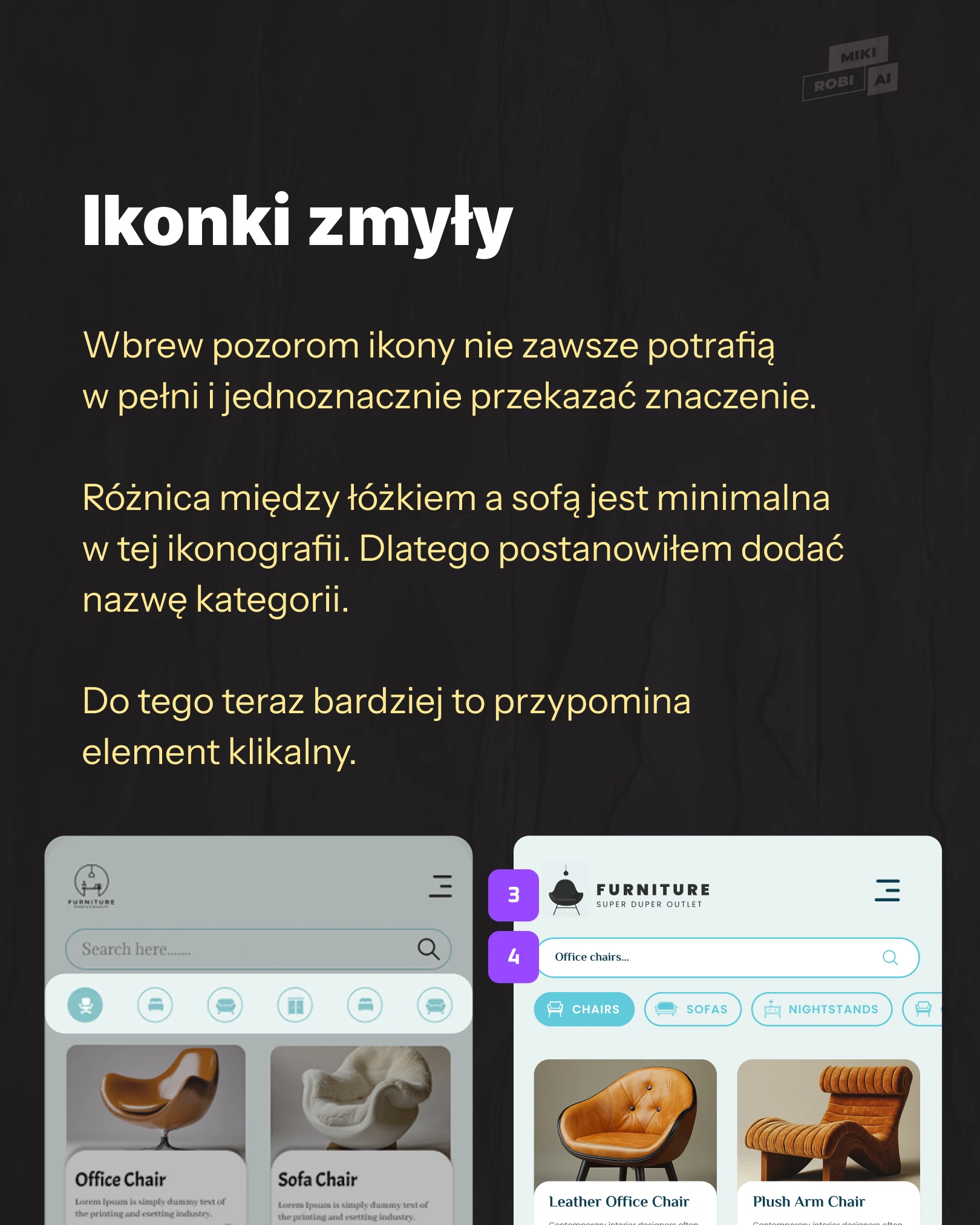
Spójność przede wszystkim! Zastosuj te same zaokrąglenia w całym projekcie. Unikaj dziwnych, niepasujących rogów i odcięć, które wyglądają nieprofesjonalnie.
Ikonki to nie wszystko! Pamiętaj, że ikonografia nie zawsze jest oczywista. Dla Ciebie każda ikonka może być jasna i zrozumiała, ale inni mogą nie domyślić się, co dana ikonka robi. Dlatego zawsze warto dodać tytuł obok ikony – dla pewności!
Mikro logo? Po co? Jeśli masz dużo miejsca, użyj poziomego logo, zamiast upychać malutki znaczek.
Inputy lubią białe tło. Przezroczyste pola do wpisywania mogą wyglądać fajnie, ale sprawiają wrażenie nieaktywnych. Białe tło jest bezpieczniejsze i bardziej intuicyjne.
Cienie z umiarem. Używaj cieni tylko tam, gdzie mają sens. Czasami lepiej wyglądają na zewnątrz elementu, niż na zdjęciu.
No więc rozsiądź się wygodnie, obejrzyj filmik z procesem twórczym tego posta i oczekuj następnego #KPTTS. Zobaczysz, jak te małe zmiany potrafią odświeżyć i usprawnić design!