Co to jest HEX code? Co się za nim kryje?
Wszystko zaczęło się od zaciekawienia tematem.
Wiedziałem, że te hexy to nie tylko jakieś kody, to musiało mieć głębszy sens, więc zacząłem research.
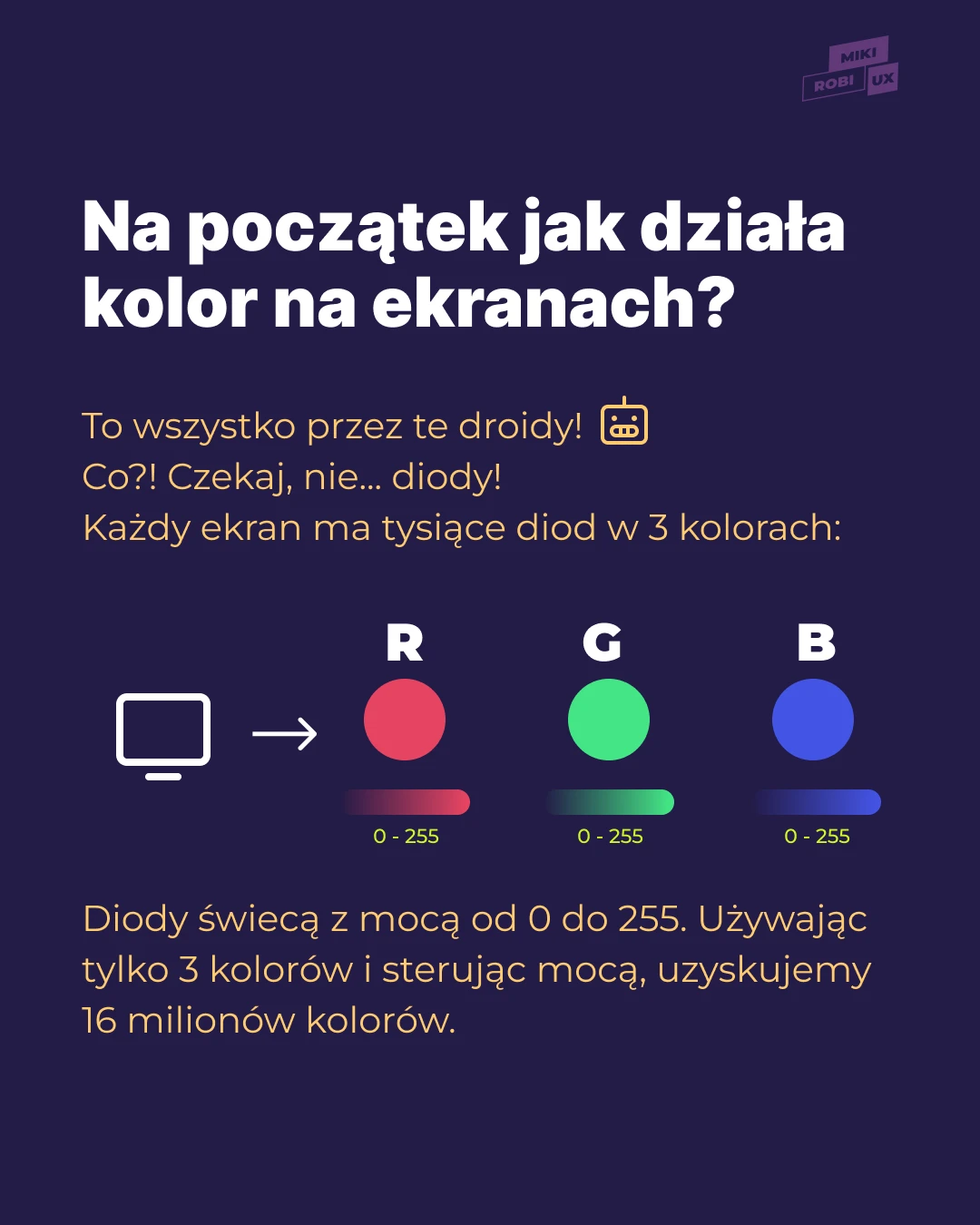
Ekrany mają w sobie miliony diod w kolorach czerwonym, zielonym i niebieskim. Z użyciem tych 3 kolorów zmieniając tylko intensywność świecenia danego koloru, jesteśmy w stanie wymieszać ponad 16 milionów kolorów.
Mierzymy RGB w skali od 0 do 255, gdzie 255 to pełna moc świecenia.
Jak odszyfrować kod HEX?
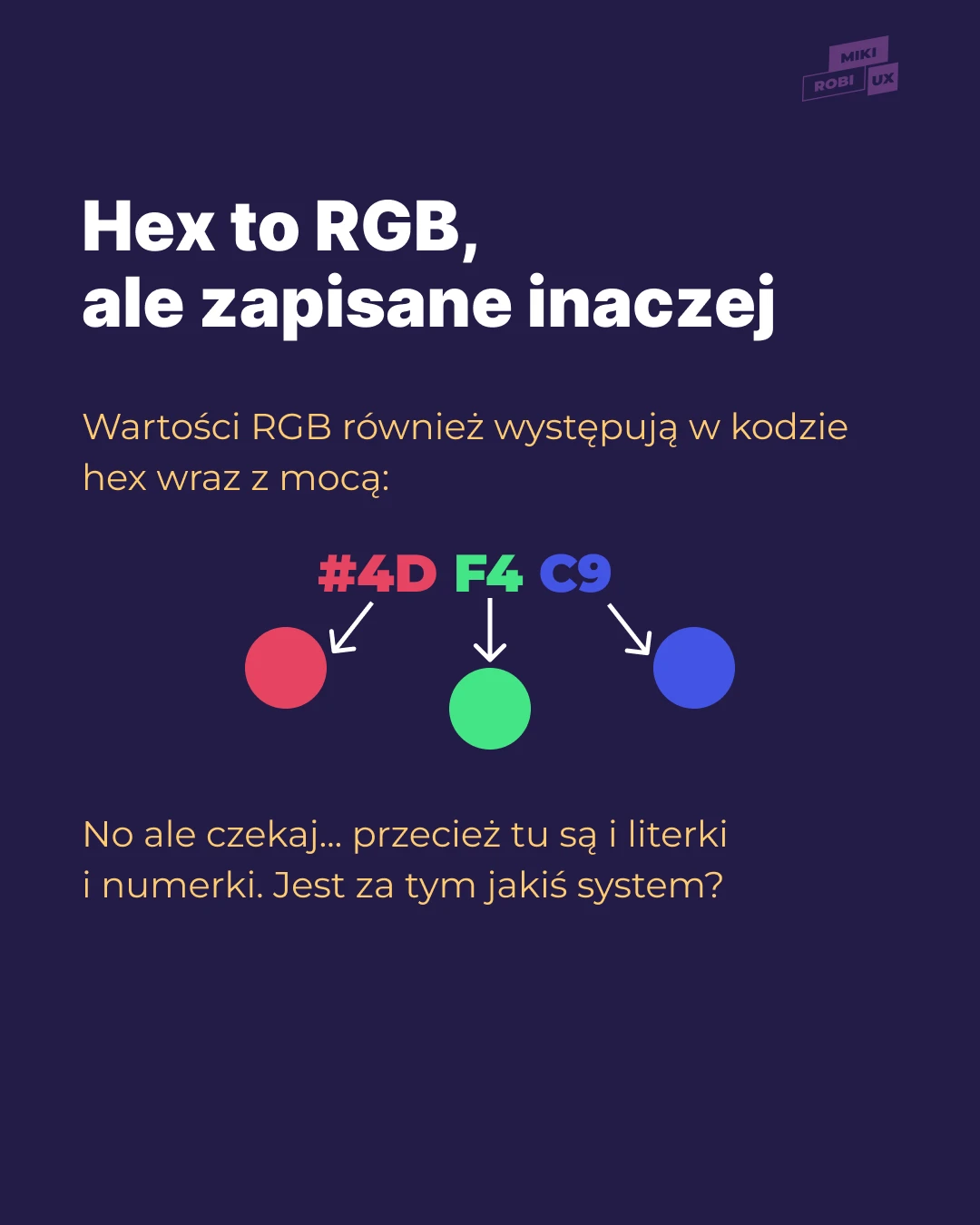
Okazuje się, że kod HEX ma w sobie zaszyte informacje RGB. 6-znakowy kod koloru dzielimy na 3 równe części.Przykładowo dla koloru #4DF4C9 to:
4D odpowiada za R (czerwone diody),
F4 za G (zielone diody),
C9 za B (niebieskie diody).
Ale jakim cudem z “4D” robimy liczbę pomiędzy 0 a 255?
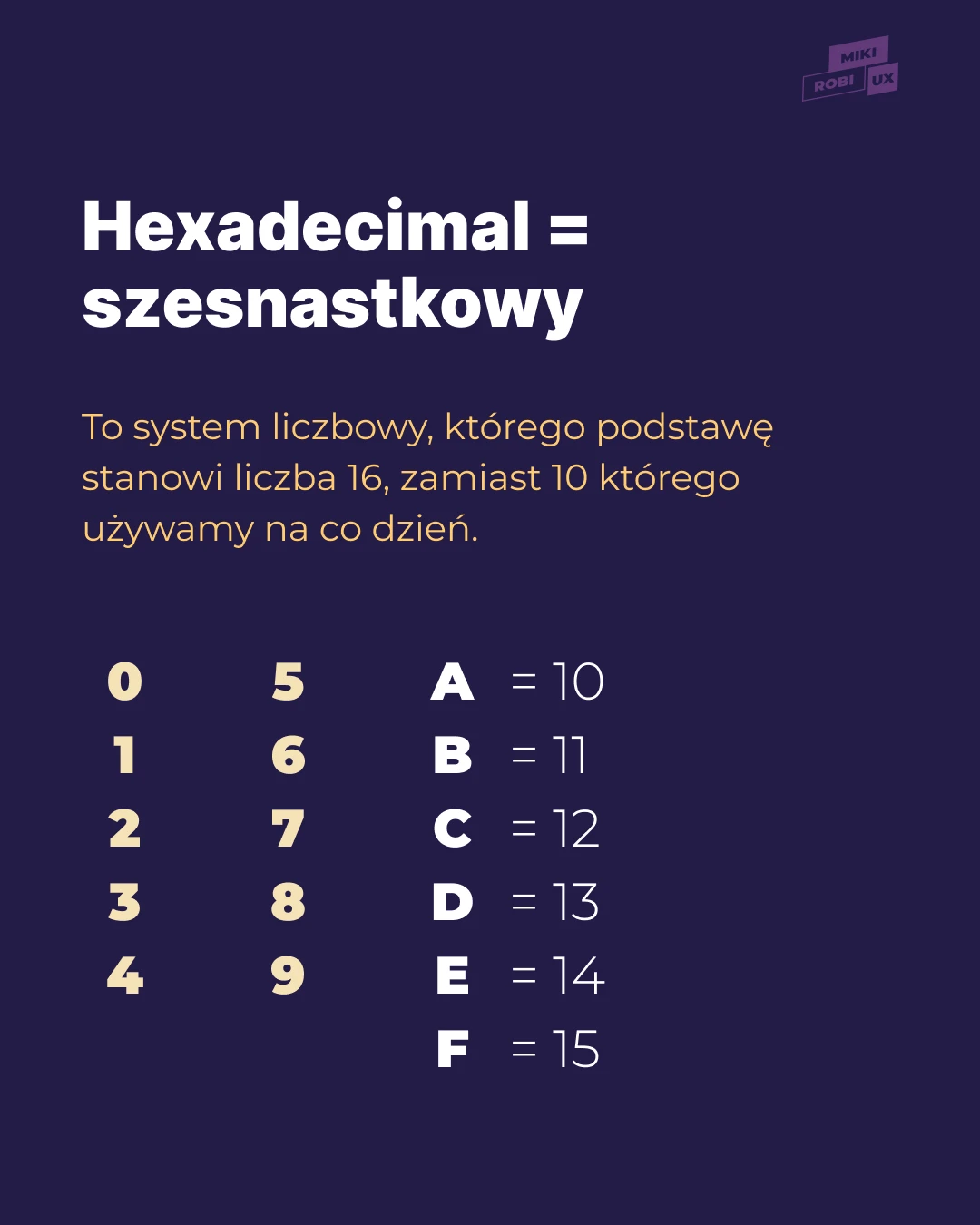
I tu kłania się królowa, która jest tylko jedna - Maryl... matematyka. HEX to skrót od hexadecimal, czyli systemu szesnastkowego. Oprócz cyfr od 0 do 9 mamy w tym systemie litery od A-F. A odpowiada za liczbę 10, B=11, C=12 itd.
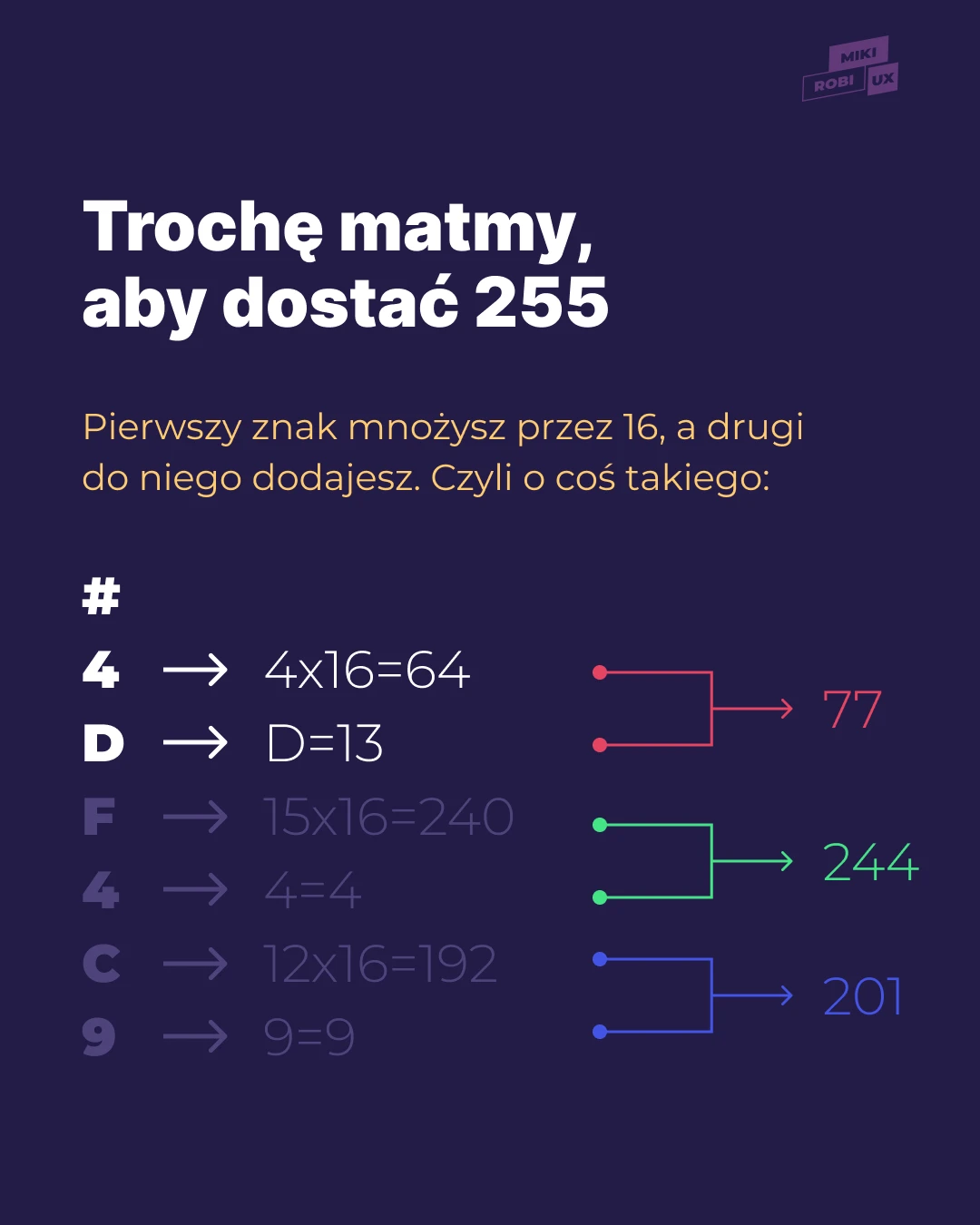
Aby wyliczyć RGB z HEX-a to z tej grupy dwuznaków, pierwszy mnożymy przez 16, a drugi po prostu dodajemy.
Czyli “4D” to (4x16)+13=77.
Po wyliczeniu wszystkich 3 grup dostajemy: R 77 / G 244 / B 201. No i coś takiego to przecież kod RGB dla koloru #4DF4C9.
Wow!
Kod hex ma w sobie informacje RGB
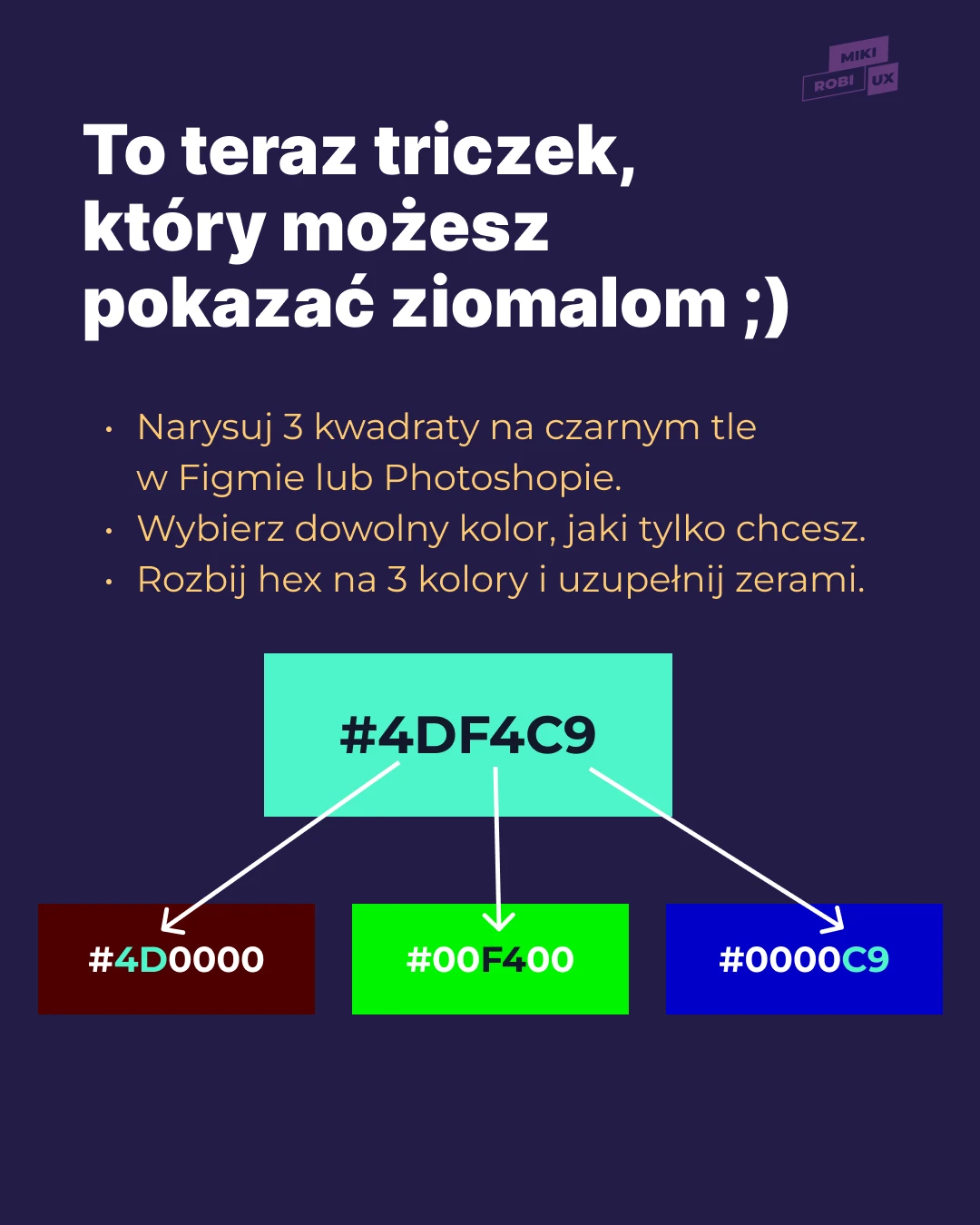
A teraz trick, który możesz pokazać znajomkom: w Figmie lub Photoshopie zrób duży, czarny (#000000) kwadrat. Wybierz potem jakiś ulubiony kolor (np. #4DF4C9) i rozbij go na 3 kwadraty w taki sposób:
Kwadrat 1: #4D0000
Kwadrat 2: #00F400
Kwadrat 3: #0000C9
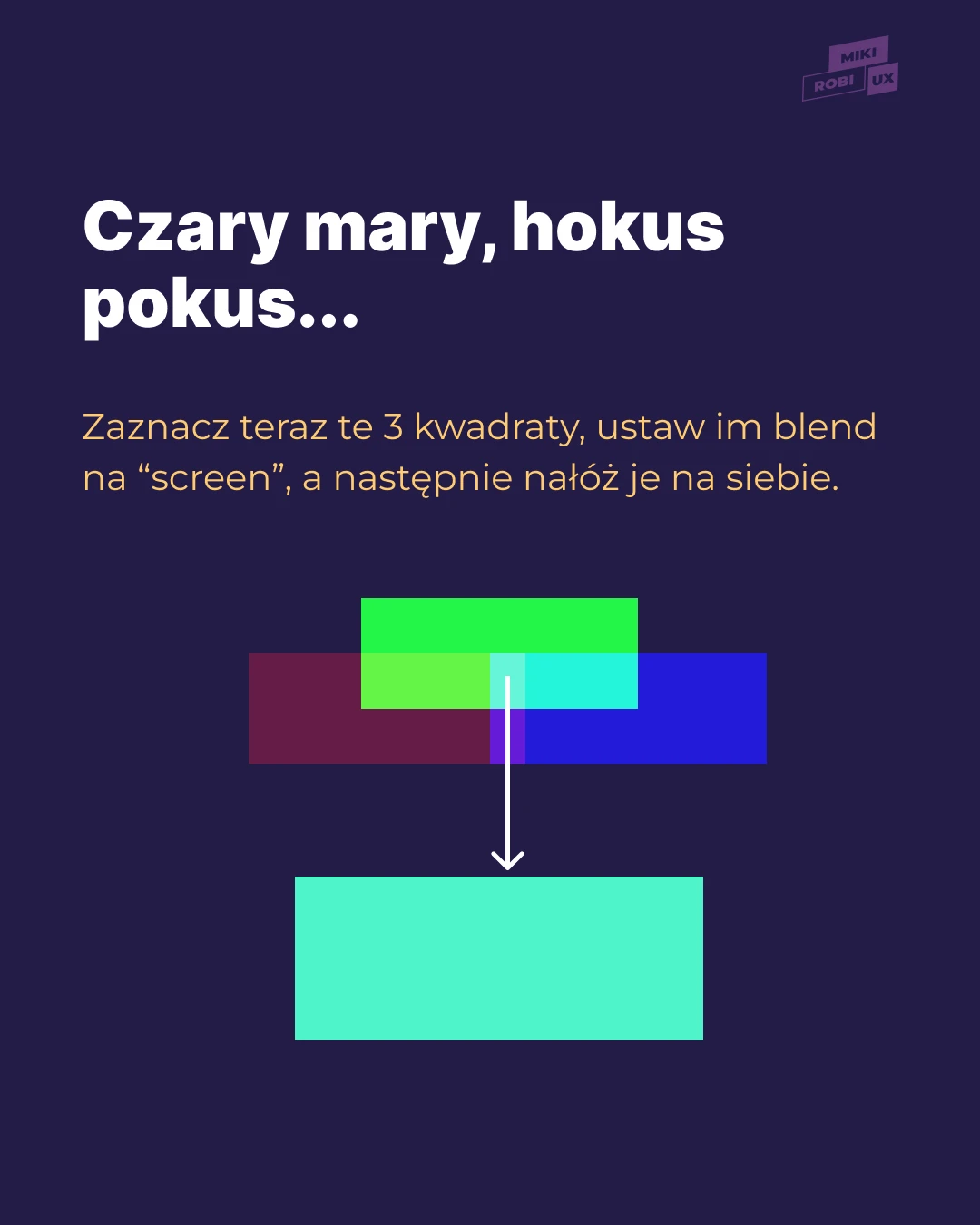
Jak zmienisz te 3 kwadraty na blend mode “screen” i nałożysz wszystkie 3 na siebie na czarnym tle, to powstanie oryginalny kolor, który podała/eś, czyli: #4DF4C9.