Pobierz PSD z tego posta za darmo - klikaj tu
Jak stworzyć profesjonalny mockup w Photoshopie w 4 prostych krokach
Myślisz, że zrobienie mockupa edytowalnego w Photoshopie to coś trudnego i tylko dla koksów PS? Czasami tak, ale takie podstawowe mockupy są całkiem proste do zrobienia.
Po przeczytaniu posta możesz spróbować.
Krok 1: Wybierz fotkę do mockupu
Tu może pomóc AI lub wykorzystaj własną focię. Najlepiej, gdy przedmiot jest biały, wtedy najłatwiej nałożyć efekt. Dobra fotografia to podstawa każdego udanego mockupu, który będzie wyglądał profesjonalnie i realistycznie.
Krok 2: Stwórz Smart Object - klucz do edytowalnych mockupów
Brzmi trudno, ale wystarczy narysować prostokąt (Rectangle tool) mniej więcej w rozmiarze edytowalnej części. W tym przykładzie zrobiłem prostokąt tylko na fragmencie klatki piersiowej koszulki. Więcej zabawy by było, gdybym chciał zrobić full print na całej koszulce.
Smart Object w Photoshopie to specjalny typ warstwy umożliwiający edycję obrazów, zachowujący oryginalną jakość podczas transformacji oraz pozwalający na modyfikację filtrów i efektów. Klikamy podwójnie i otwiera się nowe okienko w Photoshopie. Zapisując Smart Object, automatycznie zmienia się w każdym miejscu, gdzie został użyty.
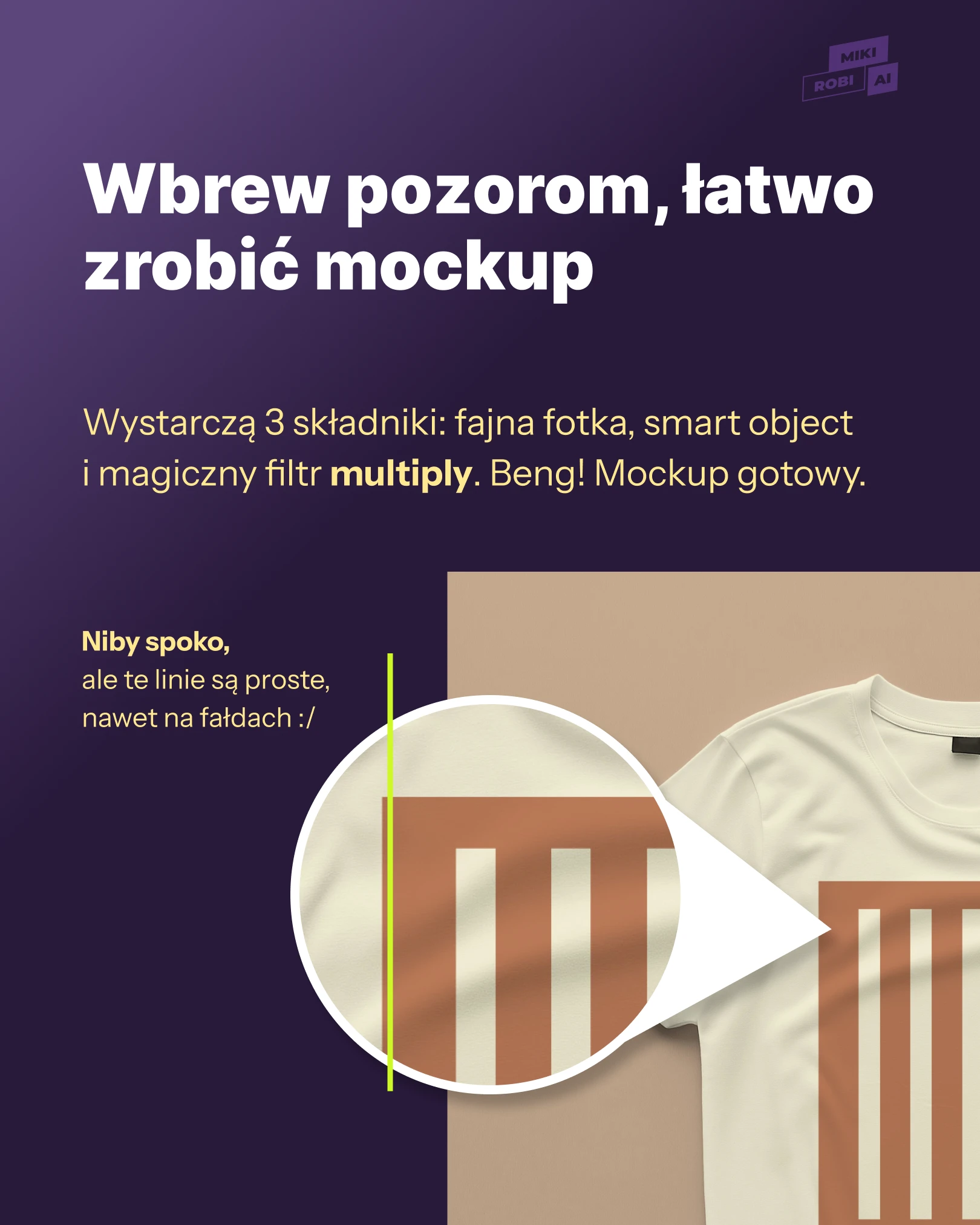
Krok 3: Zastosuj filtr Multiply dla efektu mockupa
W wielu przypadkach, gdy nakładamy nasz design na biały przedmiot i użyjemy multiply, dzieło od razu zaczyna się wtapiać w przedmiot. Gdy się robi mockupy ramek z plakatami, czasami tyle wystarczy, by sprzedać efekt.
3.1 Dopracuj światło dla profesjonalnego wyglądu
Jeżeli masz czas, można jeszcze popracować nad światłem (levels i curves), żeby lepiej wtopić design w medium, na którym jest używany. Odpowiednie dostosowanie światła sprawi, że Twój mockup będzie wyglądał jak profesjonalna fotografia produktu.
Krok 4: Użyj filtru Displace dla realistycznych fałd
Dodając po prostu na multiply, design nie zawija się na fałdach. Czasami ujdzie, ale jak chcemy, żeby nasz design również się pofałdował, wcale nie trzeba używać warp toola, tylko filtru Displace.
Aby użyć tego efektu, najpierw musimy zrobić czarno-biały obraz naszego podkładu. Otwórz po prostu nowe okienko w Photoshopie, wrzuć oryginalny obraz i użyj desaturacji.
Gdy masz już czarno-biały obraz, warto użyć niedużo Gaussian Blur. Robimy to, żeby wygładzić fakturę T-shirtu, która może przeszkodzić. Gotowe? To zapisz jako .psd. Nie ważne gdzie i jak się nazywa.
Wróć do okienka z mockupem w Photoshopie, zaznacz Smart Object, i z górnego menu wybierz Filtr > Distort > Displace.
Wyskoczy okienko, podobne do tego na slajdach. Interesują nas tylko pierwsze 2 wartości. Im więcej damy, tym mocniej zagnie nam design. Tu musimy wyczuć, ile będzie najlepiej. W moim przypadku 4 wystarczyło.
Gdy klikniesz OK, wyskoczy kolejne okienko proszące o plik PSD.
Tu wybierz stworzony przed chwilą PSD z czarno-białym obrazem.
3…2…1… i jest!
Design powinien być powyginany wg ciemnych/jasnych elementów na koszulce. Subtelne, ale robi robotę.
Twórz profesjonalne mockupy tym sposobem
Stworzenie realistycznego mockupu w Photoshopie nie wymaga lat doświadczenia ani specjalistycznych umiejętności. Stosując powyższe cztery kroki, możesz tworzyć profesjonalnie wyglądające wizualizacje swoich projektów na różnych produktach - od koszulek, przez kubki, po plakaty i inne materiały reklamowe. Dzięki Smart Objects, filtrom Multiply i Displace oraz odpowiedniemu dostosowaniu światła, Twoje mockupy będą wyglądać jak profesjonalne zdjęcia produktowe, co znacząco zwiększy atrakcyjność Twojej oferty i portfolio.
Oglądnij filmik lub zapytaj, jak coś idzie nie tak.