Czym jest Prawo Millera?
Prawo Millera to kluczowa zasada w projektowaniu UX, która mówi, że pamięć robocza przeciętnego człowieka jest w stanie przechować jednocześnie tylko około 5-7 elementów. Porównanie do złotej rybki nie jest przypadkowe - krąży mit, że złote rybki mają 7-sekundową pamięć. Choć to nieprawda, metafora ta doskonale ilustruje ograniczenia naszej pamięci krótkotrwałej.
Dlaczego przeładowanie informacją szkodzi Twojej stronie?
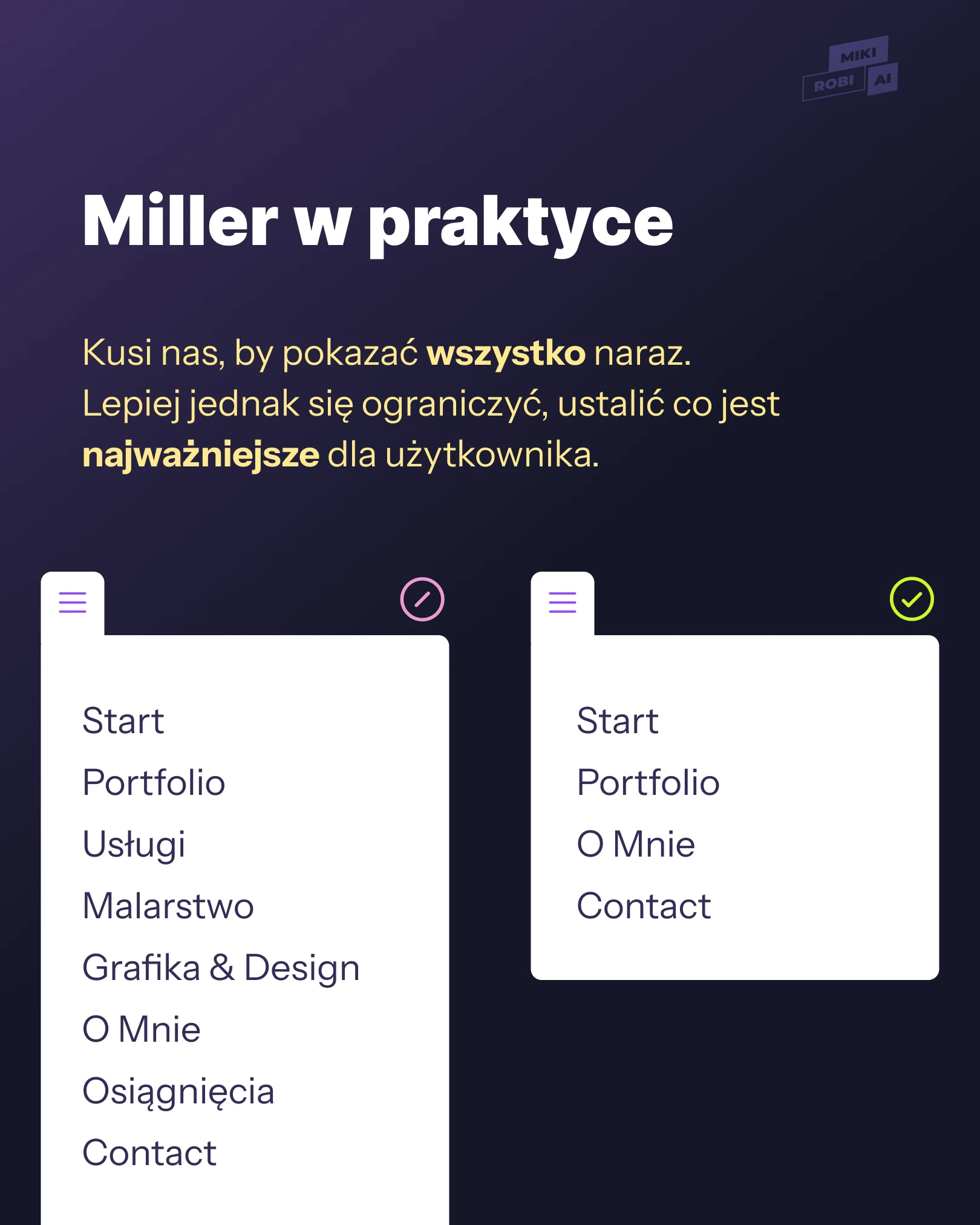
Przeładowanie informacją to jeden z największych błędów w projektowaniu interfejsów. Każdy właściciel firmy chce przekazać wszystkie informacje o swojej ofercie od razu, co prowadzi do menu wypełnionych dziesiątkami linków, często niepowiązanych ze sobą.
Lubię to prawo, bo nie lubię przeładowania. Dobrze jest skompresować, destylować i wyłonić to, co jest absolutnie najważniejsze dla użytkownika w danej chwili.
Zamiast dodawać kolejny link do menu głównego, zastanów się:
Czy może pasować jako podkategoria do istniejącego elementu?
Czy jest naprawdę niezbędny na tym poziomie nawigacji?
Czy użytkownik potrzebuje tej informacji w tym momencie?
Praktyczne przykłady Prawa Millera
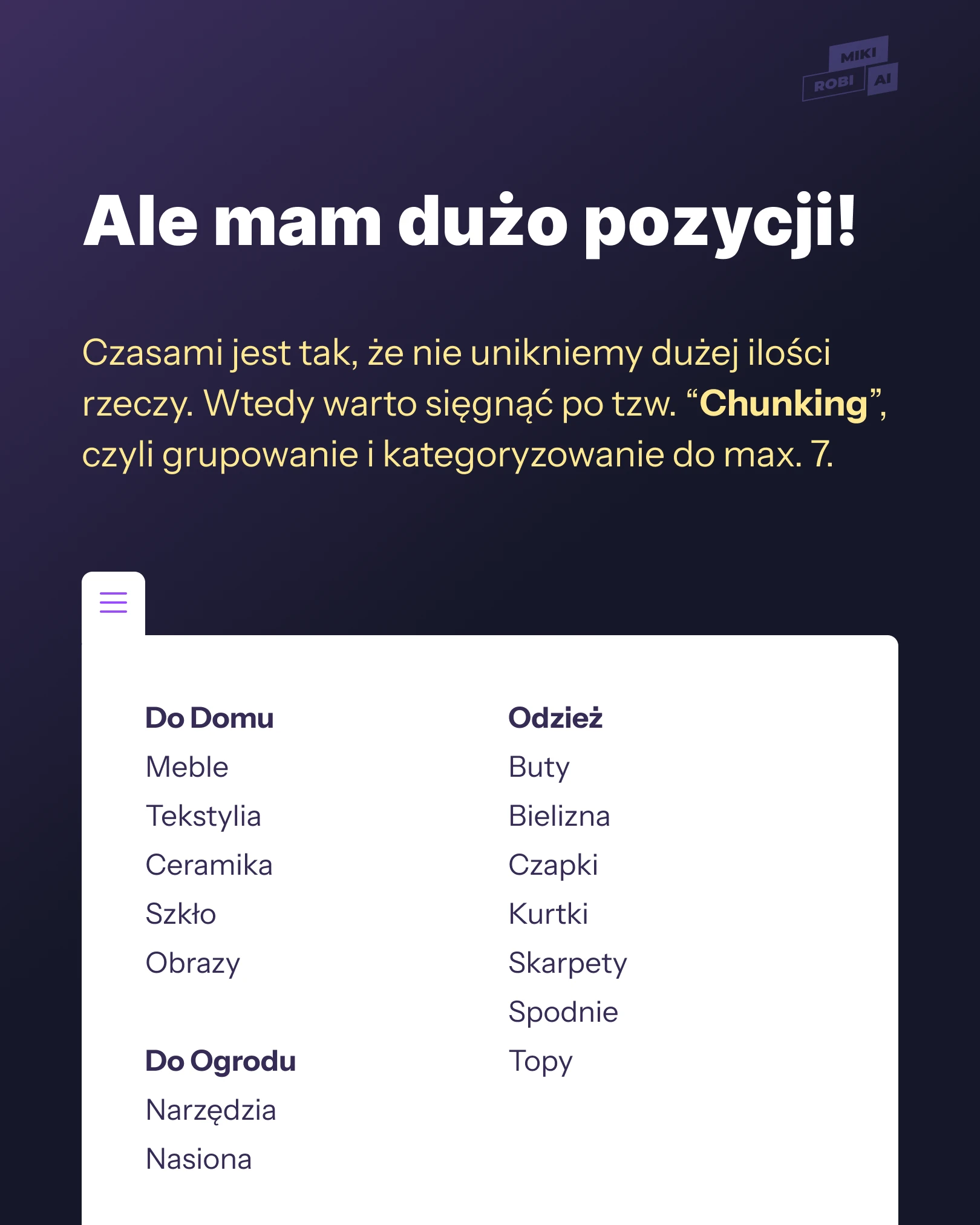
Są sytuacje, kiedy po prostu mamy wiele linków do pokazania, np. wielobranżowy sklepik online. Dobrze jest zastosować chunking, czyli grupowanie i kategoryzowanie danych. Tak, żeby rozbić duże ilości danych na mniejsze, łatwiejsze do wchłonięcia. Wtedy w tych grupach można znów zastosować zasadę max. 7 elementów.
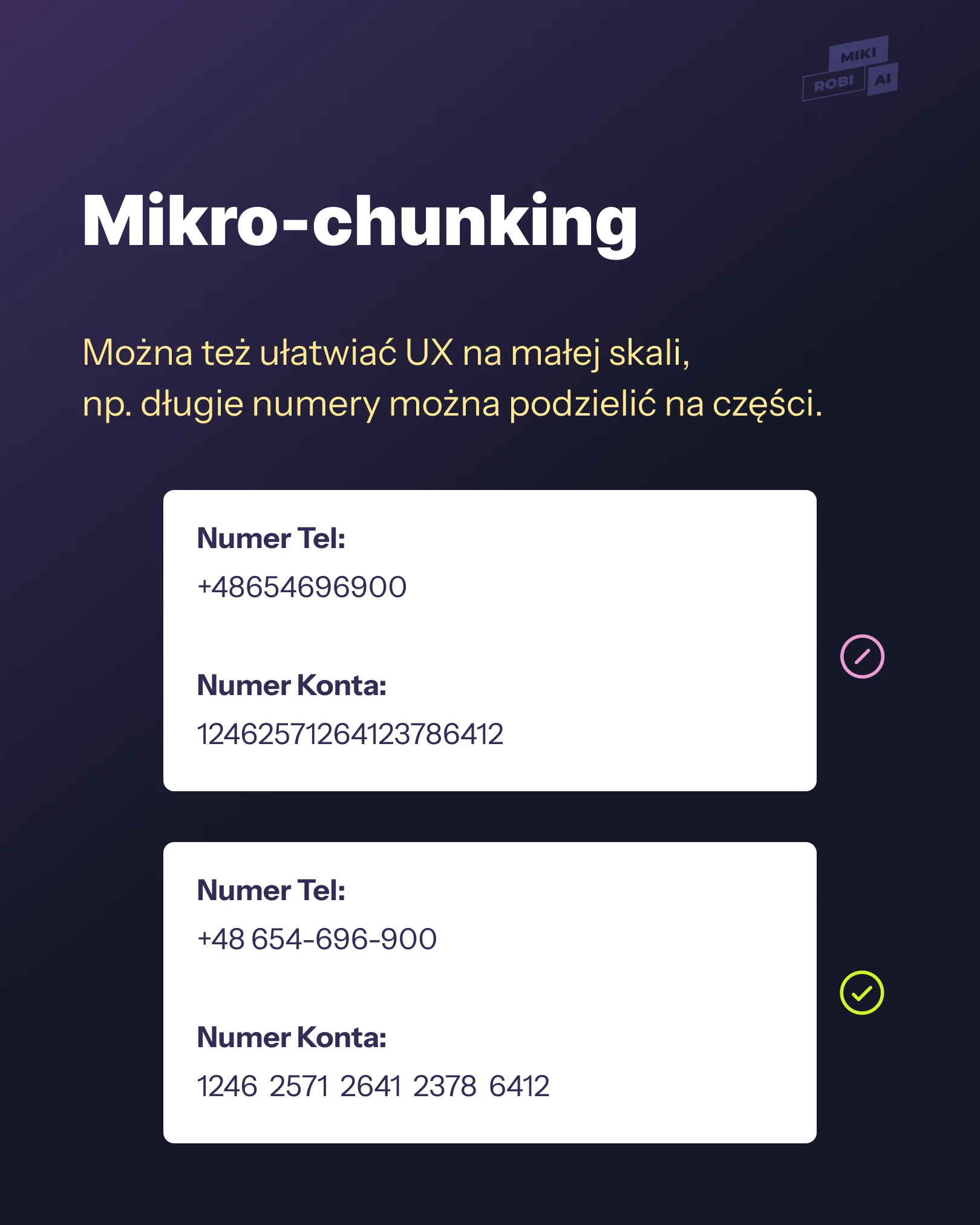
Prawo Millera działa na małych skalach. Można zastosować (jak to w programowaniu nazywamy) maski na numery. Maski sprawią, że dzielimy numery tak, żeby stały się łatwiejsze do odczytania i zapamiętania. Twój numer telefonu to 9 liczb, wypowiedziane naraz to wyzwanie.
Weźmy na przykład numery telefonów:
Trudny do zapamiętania: +48123123321
Łatwy do zapamiętania: +48 123 123 321
To pomyśl teraz o 20-cyfrowym numerze konta bankowego ;P
Kiedy możesz nagiąć zasady?
Pamiętaj, że Prawo Millera to wskazówka, a nie sztywna reguła. W niektórych przypadkach 8 czy 9 elementów również może działać dobrze - wszystko zależy od sposobu prezentacji i kontekstu. Kluczem jest zadawanie sobie pytania: "Czy nie czas na jakiś podział?" gdy liczba elementów zbliża się do 5.
Stosując Prawo Millera w swoich projektach, tworzysz interfejsy, które są bardziej przyjazne, intuicyjne i nie przeciążają poznawczo Twoich użytkowników.