Turlaj Mopsa.
Zbliżał się 1 kwietnia, data szczególna, trzeba było przygotować coś ekstra. To też poniedziałek, zwykle tego dnia puszczam na Insta post-zapychacz z kolorkami. Od tego zacząłem. Myślałem, żeby zrobić kolory, ale do góry nogami. Spoko, ale nie miało to efektu wow.
Jak znaleźć inspirację do logotypu?
Moja babcia ciągle myśli, że uwielbiam śledzie. Na prawie każdą imprezę rodzinną jak jej się przypomni, to zrobi dla wnuczka śledziki. Niestety nie lubię, nie jadam i w rodzinie się zrobił tzw. running joke o śledzikach dla mnie przy każdej zbliżającej się imprezie.
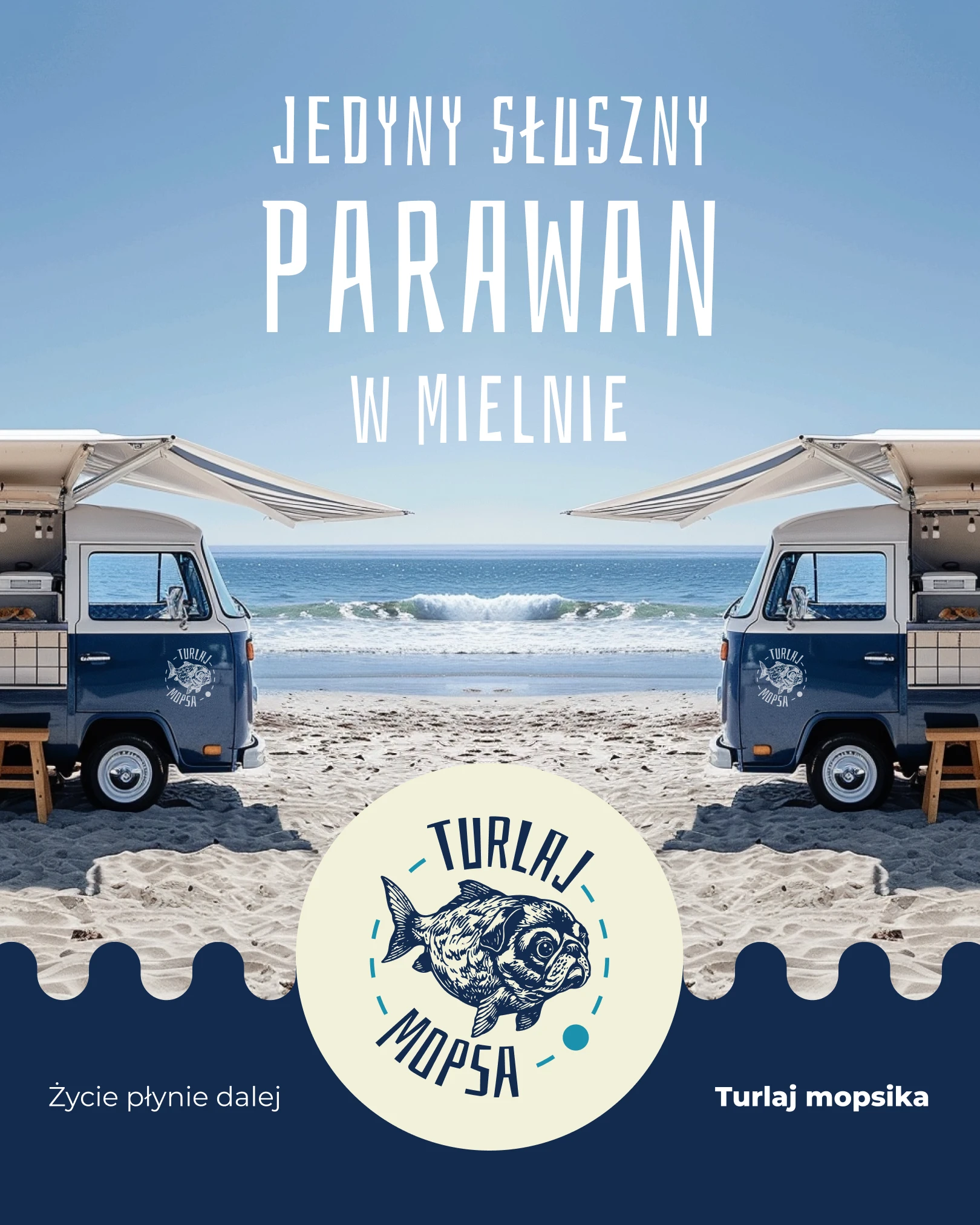
Z kolei w pracy mamy running joke o mopsikach... No niee... czyżby dało się połączyć te dwa światy? Czekaj, są przecież rolmopsy, czyli śledziki zrolowane. No to ostatni składnik się zrodził w mojej głowie: nazwa. Ukradłem zabawną grę słów krakowskiego lokalu o nazwie “Turlaj klopsa” i powstał “Turlaj mopsa”!
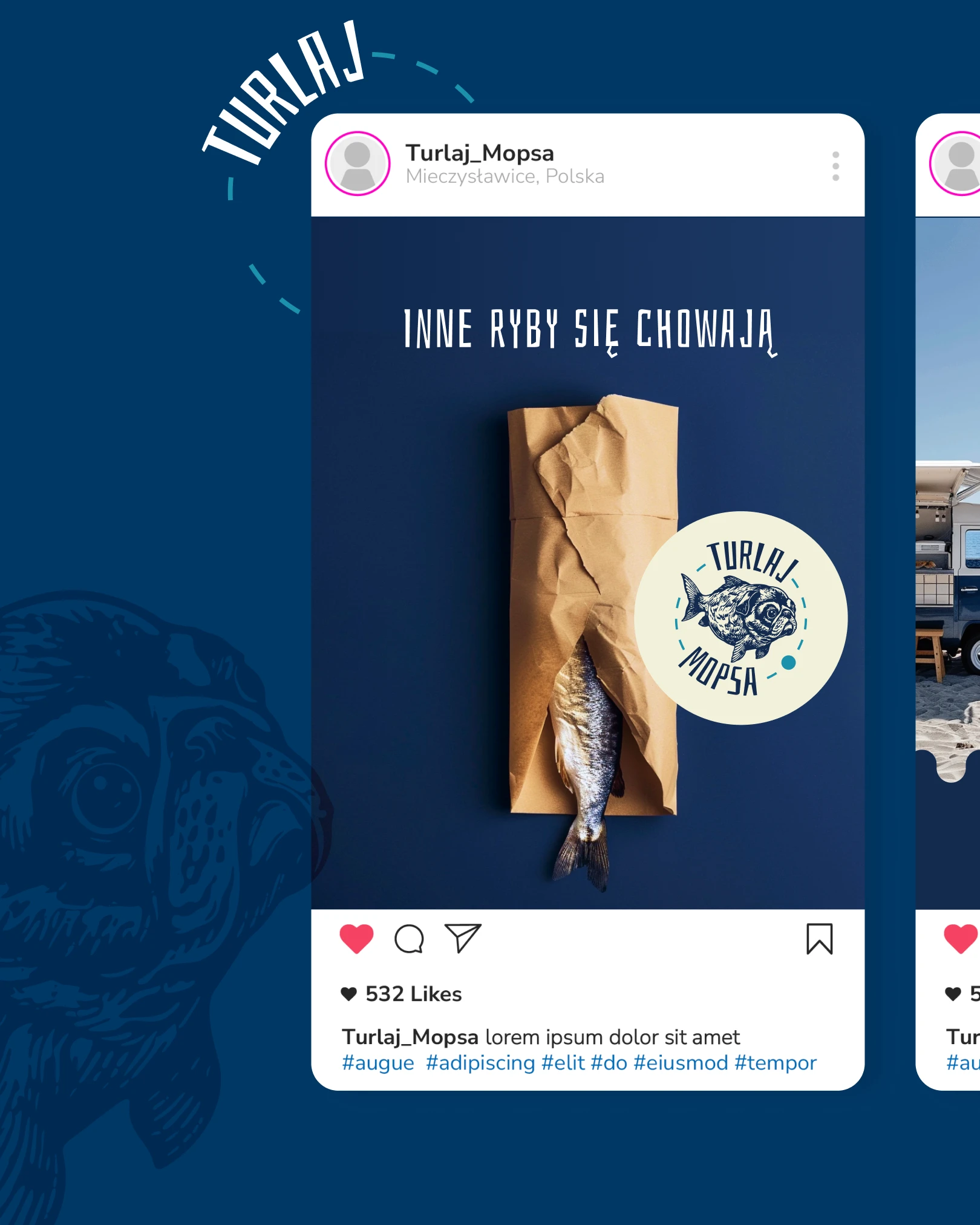
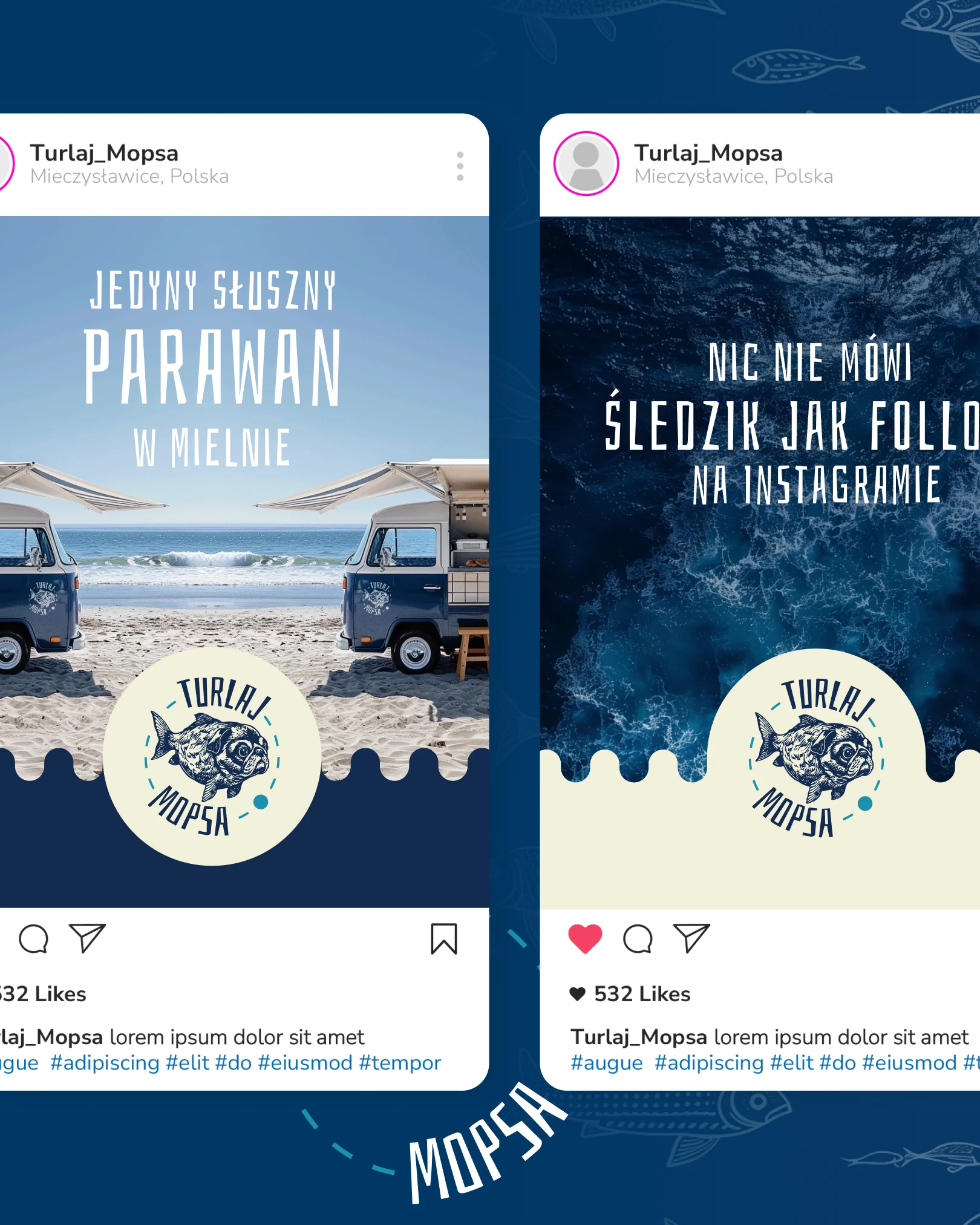
Znasz ten moment, gdy pociągniesz za klocek Jenga, który podtrzymywał całą konstrukcję i nagle wszystko spada, rozsypując się po całym stole? To się działo u mnie w głowie, tyle że te rozsypane klocki to pomysły i hasła reklamowe. “Śledzi i follow na Instagramie”, “Ocean z napisem”, “Zrób dwa vany nad morzem z napisem para-van-y, bo to para wanów, parawan.” ...
Czy Midjourney AI potrafi pomóc przy brandingu?
Nie nadążałem z zapisywaniem pomysłów.
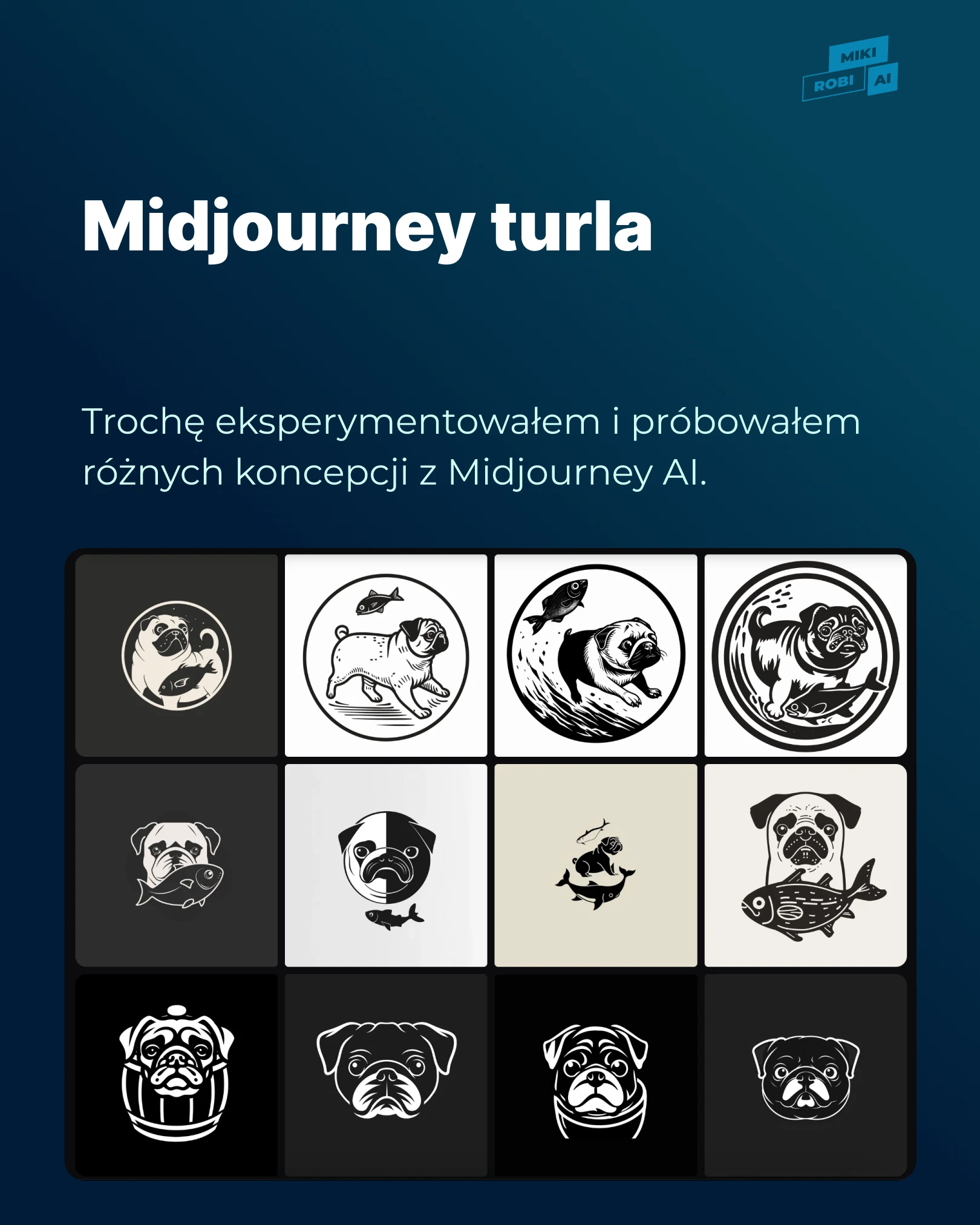
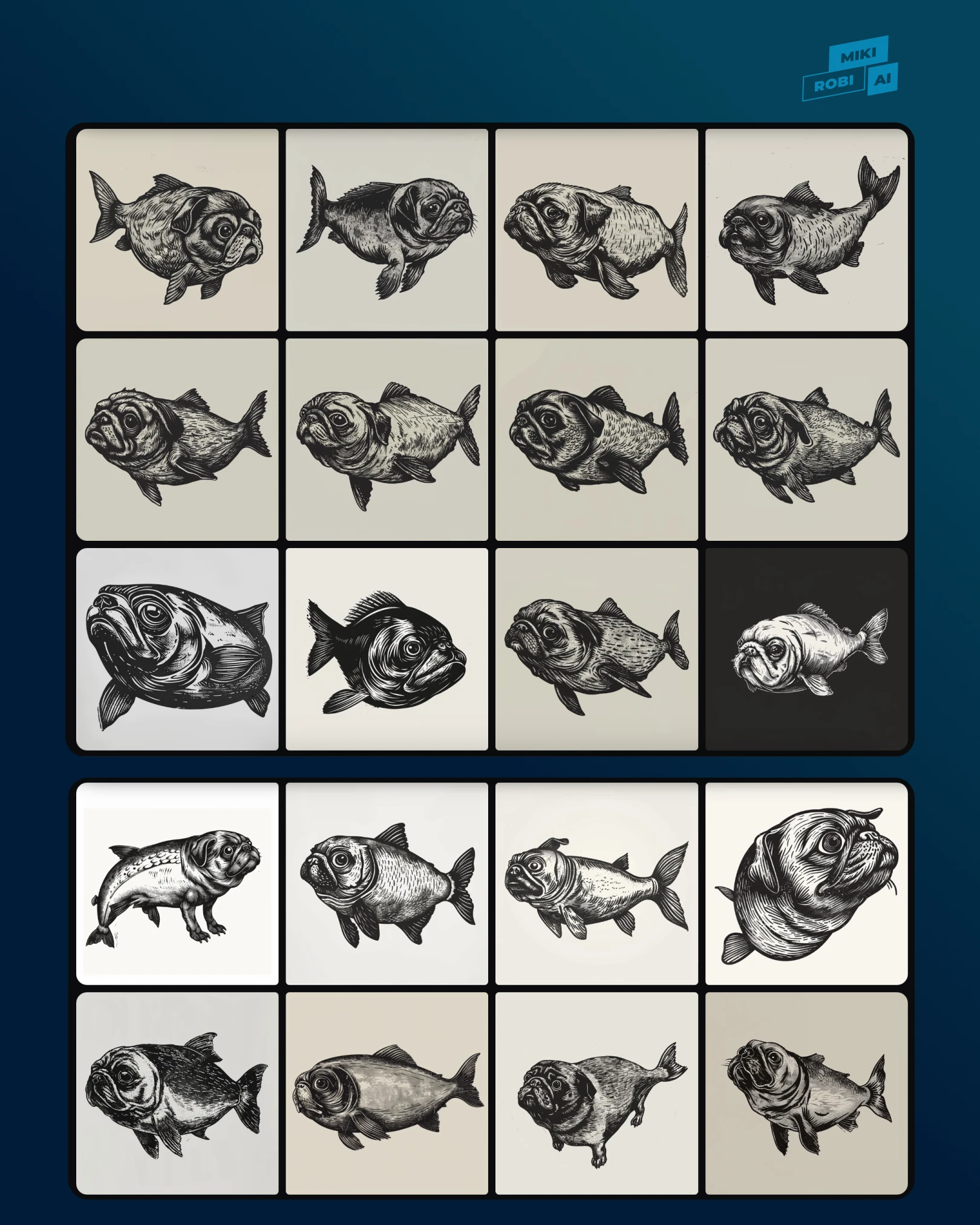
W międzyczasie uruchomiłem Midjourney AI (pobierz mój e-book), aby już generować obrazy znad morza, vany na plaży czy mopsiki. Stworzyłem sporą bazę obrazów o tematyce marinistycznej, fotek śledzi i parę prób logotypu z mopsikiem. Tu akurat nie mogliśmy się do końca dogadać z Midjourney. Przecież nie będę rysować całego logotypu dla tego posta. Więc znaleźliśmy wspólny grunt, doszło do paru kompromisów, ale w końcu dobiliśmy targu. Gębusia mopsa na rybie w stylu ryciny sprawiła, że powstały kolejne Jengi pomysłów.
Jak wektoryzować logo z Midjourney?
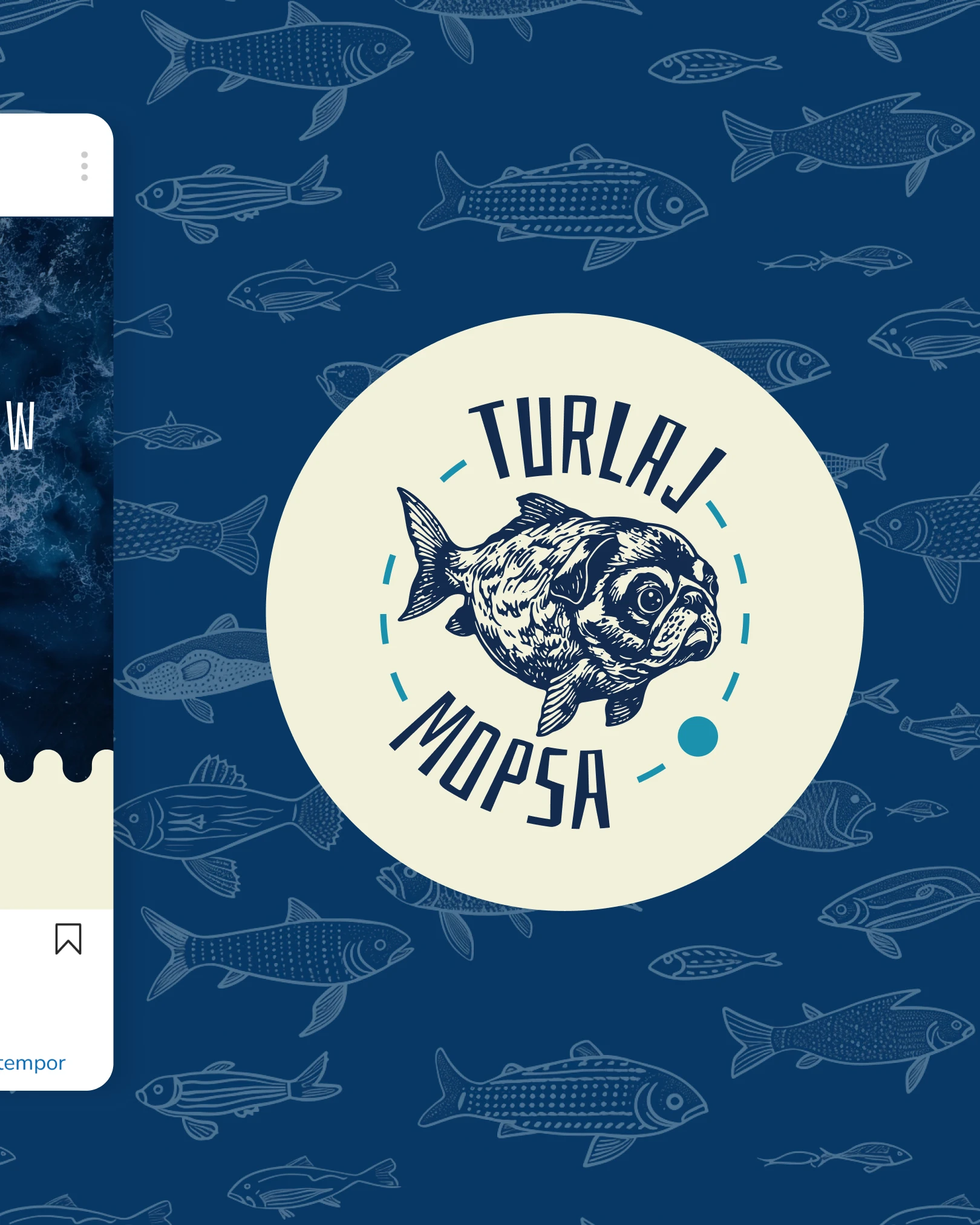
Wybrałem najlepszego rollmopsa, wrzuciłem do Illustratora i za pomocą Image Trace (3 colors) udało mi się zwektoryzować obraz z AI. Lekko poprawiłem linię, korzystając z path simplify i gdy byłem zadowolony, zacząłem działać nad typografią. Uznałem, że font prosty i nowoczesny raczej tu nie siądzie. Skoro rycina w logo, to może coś pisane kursywą? Jednak ostatecznie stanąłem na foncie, jak go określiłem, ciosanym tasakiem - Bahaina. Dość taki brutalny, nierówny, ostry. Możecie go za friko ogarnąć z Google Fonts.
Jak dobierać font do designu?
Wygiąłem tekst, żeby logo wpisało się w koło, bo przecież ryby są takie giętkie i wyginają się w litery S lub C, więc ten sam flow potrzebowałem w piśmie. Jako dekorację dodałem kreskowaną linię oraz jedno kółko, żeby ktoś zapytał “po co to kółko?”, “czy autor miał na myśli, że to koło to symbol rollmopsa lub zamknięte koło od mopsa po śledzia?.
Nie. Wstawiłem sobie kółko tam, bo... tak. Bez filozofii i metafory.
Zacząłem zabawę z kolorem. Okazało się, że ta rycina ma wadę, a nawet 2. Po pierwsze, brzydko wygląda w negatywie, czyli jedynie wchodzi w grę ciemne logo na jasnym tle. To mogłoby być problematyczne w prawdziwym świecie. Pewnie trza by trochę podrasować tę rycinę, żeby też działała w jasnym kolorze. Ale do posta bekowego na Insta? Kto ma na to czas?
Pamiętaj o skali logotypu
Drugi problem to skala. Przy małej skali z mopso-śledzika robi się glutek-bohomaz. Ja to olałem, ale w prawdziwym świecie to jest coś, na co powinniście zwracać uwagę i testować co 30 min. Podczas tworzenia logotypu często zoomujcie do małych rozmiarów i upewniajcie się, że nie robi się jeden zlepek. Częściej logo jest potrzebne w małej skali niż wielkiej.
Zadowolony z kremowo-granatowej palety, postanowiłem zobaczyć logo w użyciu. Zrobiłem kilka przykładowych postów na social media (reklam) z marketingowymi hasłami. Powstał w ten sposób micro brand book, który pokazuje kolory, pattern (z AI), fonty i przykłady użycia brandu. Jeżeli tym zainspirowałem, to tym bardziej się cieszę.
Dajcie znać, co sądzicie o tym eksperymencie, na moim Instragramie.
Miłego!